Ключевые этапы
Существует определенный порядок действий, согласно которому осуществляется разработка большинства сайтов:
- задание целей и составление технического задания
- создание дизайн-проекта и его утверждение
- верстка сайта (воплощение дизайна в коде)
- программирование (добавление нужного функционала)
- наполнение ресурса информацией
- тестирование работы сайта
- размещение проекта в интернете (общий доступ)
- продвижение сайта (увеличение посещаемости)
- обслуживание сайта (обновление, поддержка)
В сети можно найти много конструкторов для бесплатного конструирования сайта. Но эти конструкторы не учитывают множество важных особенностей.
Небольшие договоренности вместо масштабных обязательств

Начните с малого и действуйте постепенно. Не надо сразу пугать пользователя чем-то слишком глобальным и серьезным. Американский психолог Роберт Чалдини утверждает, что упоминание обязательств — мощная стратегия убеждения (при верном применении). Каждому человеку хочется, чтобы его воспринимали как цельную и целеустремленную личность. К этому желанию и обращается стратегия. В то же время нам проще сделать ряд небольших шажков по направлению к своей цели, нежели один большой шаг.
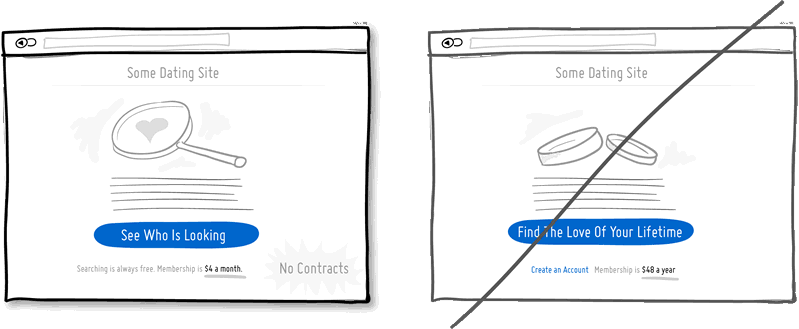
Представим себе два сайта знакомств. Один приглашает зарегистрироваться, посмотреть странички других пользователей, предлагает пару идей для свидания. Другой же громко заявляет: «Найди любовь на всю жизнь!» Брак? Семья? Погодите, я только зашел полистать фотографии! То же и с оплатой. Легче убедить пользователя платить по чуть-чуть каждый месяц, чем раз в год сразу всю сумму.
Знакомство шаг за шагом лучше регистрации впопыхах

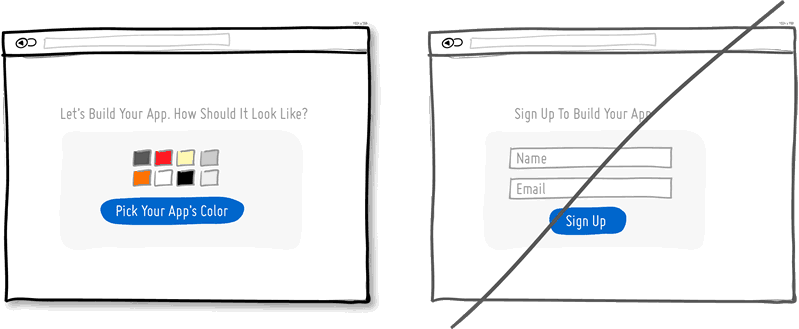
Вместо того чтобы просить пользователя поскорее зарегистрироваться, почему бы не предложить ему задание, в процессе выполнения которого станут очевидны преимущества товара или услуги. Когда пользователь только начинает взаимодействовать с продуктом, самое время показать ему плюсы приложения. Как только пользователь осознает ценность продукта и поймет, что может стать его обладателем, он будет охотнее делиться дополнительной информацией о себе.
Постепенное знакомство с продуктом — отличный способ по возможности оттянуть момент регистрации, ведь при этом клиент может пользоваться приложением или продуктом и настраивать его под свои задачи.
Для чего нужен собственный сайт — для чего их создают?
Мотивы, побуждающие к созданию портала у каждого свои. Одни хотят повысить заработок, другие распространить данные, а третьи просто используют его в качестве личного дневника. Но действительно ли в нем есть необходимость? Постараемся в этом разобраться подробнее.
Инфо блог как источник дохода
Вбейте в поисковой системе запрос: как заработать в интернете, и практически в любой статье встретите: участие в опросах, кликние по каким нибудь баннерам за 3 копейки, написание статей и конечно заработок на своем сайте (или блоге). Да зарабатывать на этом можно много и способов монетизации достаточно, в связи с этим каждый день в интернете появляются сотни новых блогов с целью получения прибыли. Есть целые методики как это сделать, но даже зная методику, не у всех получается заработать, я бы даже сказал многие уходят в минус. И на это есть множество причин, в последующих статьях я буду об этом писать. А пока немного затрону одну из самых волнующих тем.
10-ть способов заработать на сайте
На самом деле способов получать прибыль, перечислю наиболее эффективных и реальных, чтобы вы понимали возможные масштабы.
- Продажа товаров (реальных или физических), в том числе при помощи одностаничников (Landing-page).
- Партнерские программы: размещаем информацию о товаре / услуге и получаем % за совершенные сделки по вашей ссылке.
- Контекстная реклама.
- Продажа ссылок – размещаем на своем web ресурсе статьи с ссылкой (ми) на другие сайты.
- Баннеры и соответствующая реклама.
- Размещение чужих статей за деньги.
- Продажа рекламы в рассылках.
- Инфобизнес – продажа обучающих, информационных материалов и данных.
- Проведение вебинаров.
- Лидогенерация — продажа бизнесменам баз данных с контактами потенциальных клиентов.
И прочее, об этих методах и других будут отдельные статьи.
Основы сайтостроения
Не существует универсальных моделей сайтов, каждый из них отличается не только визуально, но и алгоритмом действия. При разработке используются временные, интеллектуальные и программные ресурсы. Поэтому процесс разделяется на этапы, за каждый из которых несет ответственность конкретный специалист.
Взаимодействие команды профессионалов позволяет добиться отличных результатов. Именно по этой причине сотрудничество с такой компанией интернет-маркетинга, как Elit-Web, будет эффективнее, чем работа с отдельными специалистами на каждом этапе создания веб-ресурса либо самостоятельная деятельность.
2 этап — Разработка технического задания (ТЗ)
ТЗ может составлять, как правило, как заказчик, так и исполнитель. Но обсуждается и согласовывается техническое задание, безусловно, обеими сторонами, т.к. какие-то вещи знать не может заказчик, а какие-то исполнитель. Составление правильного ТЗ просто необходимый шаг в этапах создания сайта, если что-то упустить в задании, например, дополнительный модуль, то исполнитель может отказаться от доработки (в рамках данной задачи).
Что должно включать в себя ТЗ:
- Обозначить целевых клиентов сайта, а также общую миссию;
- Структуру в виде схемы, состоящей из основных разделов, подразделов и примерного количества страниц;
- Пожелания к модулям (их великое множество: обратная связь, мы вам перезвоним, вопрос-ответ, фильтры и тому подобное);
- Описание дизайна (общее оформление — можно на примерах других сайтов, основные цвета, логотип, местонахождение различных блоков)
- Какие технологии использовать (Вид CMS, библиотеки скриптов, будет ли мобильная версия и проч. );
- порядок предоставления, обработки или создания графической и текстовой информации;
- технические требования к сайту.
3 этап — Создание дизайн-макета сайта
В процессе разработки сайта, при создании дизайна необходимо данный пункт разделить на несколько подэтапов создания
- Предоставление оговоренного количества различных по концепции макетов главной страницы.
- Доработка и согласование выбранного варианта концепции.
- Создание макетов внутренних страниц (категории, товара/услуги, контактов, если планировалась мобильная версия, то каждый макет должен быть переделан и под мобильную версию)
- Доработка и согласование каждой из типовых страниц
На макете может отсутствовать наполнение: как текстовая информация, так и фотографии, которые должен предоставить заказчик в процессе работ по созданию сайта — его временно можно заполнить демо текстом и картинками. Но все элементы дизайна должны быть прорисованы.
Бонусы авансом

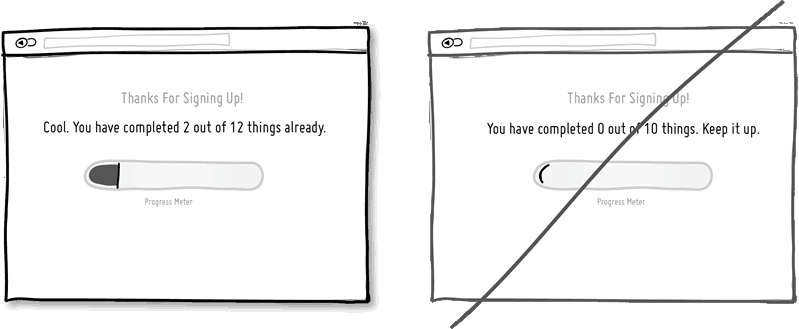
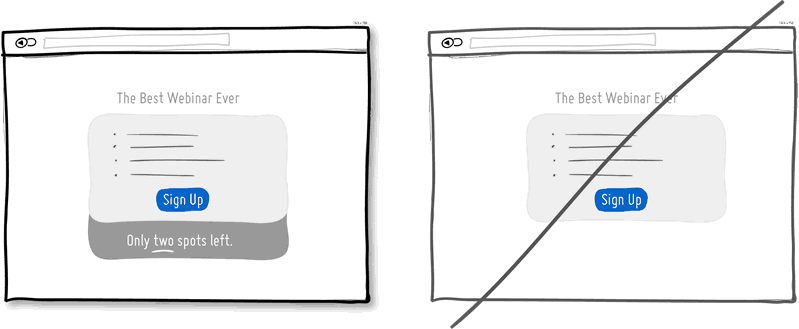
Чем ближе мы к завершению процесса, тем выше мотивация дойти до конца. Именно поэтому некоторые компании выдают бонусные карты сразу — с небольшим количеством баллов на них. В виртуальной среде в качестве такого аванса может выступать заполненная форма регистрации — зачтите ее пользователю за первый успешный шаг. Об этом же говорит психолог Стефан Андерсон. Он сравнил этот паттерн со стремлением собрать всю коллекцию: когда большая часть уже собрана, в нас просыпается азарт скорее разыскать недостающие элементы. Смысл в том, чтобы показать пользователю, что он добился результата, и чем скорее, тем лучше.
Дефицит вместо изобилия

Чем меньше у нас остается чего-либо, тем больше мы склонны это ценить. Если какой-то товар в дефиците, то это значит, что когда-то его было много, сегодня — мало, а завтра он и вовсе может исчезнуть. Сравним, например, ценообразование в оптовом магазине и бутике. Несмотря на то, что у оптовиков больше товара, именно они используют стратегию дефицита. Они стараются создать ажиотаж вокруг «ограниченного» предложения и распродают товары по акции до тех пор, пока все не раскупят.
В сфере информационных технологий о дефиците едва ли приходится задумываться. Какие могут быть ограничения, если все можно «скопипастить»? И, тем не менее, при проектировании интерфейса эта стратегия может сработать. Подумайте о том, сколько билетов на вебинар может быть продано? А сколько клиентов вы можете взять одновременно? Обо всех этих ограничениях и нужно рассказать пользователям, чтобы расшевелить их.
Зачем профессиональному или самозанятому человеку нужен сайт
Все типы профессионалов и независимых работников могут достичь тех же вышеупомянутых преимуществ веб-присутствия. Юристы, архитекторы, врачи, инженеры, финансовые консультанты, художники, агенты по недвижимости, фармацевты, ветеринары, экономисты, инженеры, коммерческие агенты, программисты, дизайнеры, публицисты, переводчики, тренеры, страховые агенты, визажисты, мастера, художники, представители и все ориентированные на обслуживание и работающие не по найму профессионалы должны воспользоваться огромным охватом Интернета.
В обоих случаях, в зависимости от размера вашего бизнеса, у вас могут быть или не быть работники под вашим надзором и учреждения, открытые для общественности, хотя многие работают из дома и без сотрудников. Этот вариант самозанятости обычно обеспечивает более высокий уровень дохода.
1- Ваша постоянная личность
Доменное имя — это ваша уникальная личность в Интернете. Вы можете создать личный или семейный веб-сайт, который представляет историю вашей семьи, семейные фотографии, фотографии путешествий и т. д.
2 — Создание сайта дешево и просто
Создание веб-страницы сегодня довольно экономично, цена за год составляет менее 4000 рублей. Есть много простых в использовании программ для его создания. Вы можете создать веб с WordPress, который является наиболее используемой платформой сегодня. Вам не нужно знать о веб-разработке или дизайне. Можно использовать конструктор сайтов, и он будет доступен в пару кликов. Это означает, что вам не нужно нанимать веб-дизайнера.
3 — Витрина вашего хобби
Создайте сайт по теме своего хобби, спорта или искусства. Вы можете представить свои работы или коллекции. Это может быть даже началом домашнего бизнеса.
4 — Доменное имя как инвестиция
Вы можете сохранить свои личные доменные имена в качестве инвестиций. Многие обычные личные доменные имена станут дефицитными и ценными активами, которые могут увеличиваться в цене.
Самые распространенные имена и фамилии в мире уже зарегистрированы. Вы все еще можете получить некоторые варианты своего имени или фамилии для своего домена. Хорошо действовать сейчас, пока не стало слишком поздно.
5 — Персонализированный адрес электронной почты
Вы можете иметь персонализированный адрес электронной почты, например familia@.net. Ваш персонализированный адрес электронной почты остается на всю жизнь, пока вы сохраняете свое доменное имя и веб-сайт.
Вам никогда не придется беспокоиться о том, как оповестить друзей и семью новым адресом электронной почты при смене места работы или поставщика услуг Интернета.
6 — Поделиться информацией
На вашем сайте вы можете разместить информацию, которая может быть полезной или интересной для других людей по всему миру.
7 — Видимость и дешевые варианты рекламы
Есть много способов продвинуть свой сайт, чтобы получить всемирную известность. Например, бесплатный органический трафик, а также платный трафик, такой как AdSense.
8 — Зарабатывайте деньги с вашего сайта
Получение дохода от продаж, потенциальных клиентов и трафика, полученного из деловых ссылок и рекламы, размещенной на вашем сайте. Воспользуйтесь партнерскими сетями в Интернете.
Партнерский маркетинг в настоящее время является одним из наиболее используемых и прибыльных способов получения прибыли через Интернет. Есть и другие варианты монетизации вашего сайта.
Возможный заработок и методы его увеличения
Вполне возможно, что с сайта захочется иметь прибыль. Это можно реализовать несколькими способами. Во-первых, зарабатывать с помощью размещения рекламы на своем сайте.
Увеличиваться прибыль будет тогда, когда сайт станет популярным. Тогда можно поднимать цены на рекламу, услуги и так далее. Не стоит забывать, что возможны выплаты за трафик пользователей, проведенных на сайте. Но, чтобы получить за это прибыль, нужно подать заявку в поисковую систему и прочесть высланное в ответе руководство: Google, Яндекс – зависит от выбора создателя веб-ресурса.
Создать свой сайт не так уж и просто как может показаться с первого взгляда. Нужно знать основы языков верстки и программирования или уметь работать с конструктором, подобрать доменное имя и хостинг, настроить адаптивность. Но во всем этом можно разобраться и не только создать свой собственный веб-ресурс, но и иметь с него прибыль.
Последнее обновление — 7 июля 2020 в 10:14
 1-й шаг к успеху!
1-й шаг к успеху!
Прекращаем творить себе бедность. Бизнес. Интернет. Финансы
ПЕРЕЙТИ канал Твой 1-й>миллион в телеграмм
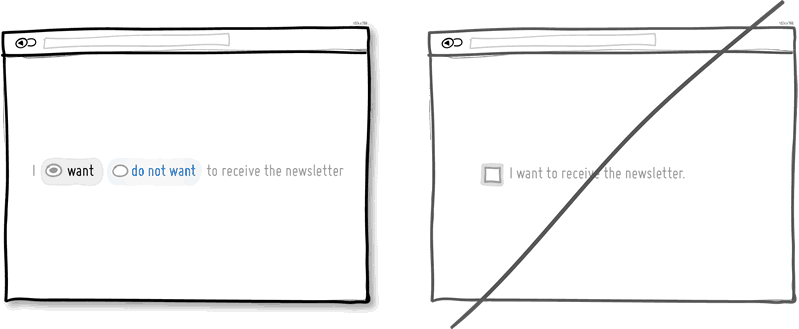
Подписать или подписаться?

Стратегия opt out подразумевает, что вы по умолчанию подписываете пользователя (ставите за него галочку согласия) на то или иное действие. Ее альтернатива — стратегия opt in, согласно которой клиент должен сам сначала поставить галочку, что он согласен, например, получать рассылку.
Opt out обычно срабатывает лучше, чем opt in. Во-первых, пользователю не приходится ничего делать (галочка-то уже стоит). Во-вторых, такой подход воспринимается как форма рекомендации, которая предполагает некую норму. Пользователь думает: «Ага! Все побежали, и я побежал!» (то есть, раз все так делают, значит, и я поступлю так же).
Opt out вызывает много споров из-за хитреньких маркетологов, которые ею злоупотребляют. Например, некоторые делают текст возле галочки подтверждения плохо читаемым. Другие же пишут запутанный текст, используя двойное отрицание. Это ведет к тому, что пользователь просто не понимает, на что он подписывается. Если вы решаете «подписать» пользователя на что-то, постарайтесь описать это «что-то» так, чтобы пользователь понял, о чем идет речь.
Зачем нужен сайт компании, если можно продвигать фирму в социальных сетях?
Социальные сети — отличная рекламная площадка для привлечения клиентов. К большому и значимому преимуществу продвижения дела в соцсетях относят то, что такое продвижение является бесплатным (условно-бесплатным). Здесь имеются и недостатки — то, что интернет-продвижение бизнеса загнано в рамки. Тут нельзя использовать дополнительные функции.
Оформление группы в соцсетях занимает мало времени и отнимает мало усилий. Имеется множество схожих сообществ, что вызывает ощутимую конкуренцию. И ко всему этому они рассчитаны на конкретного пользователя, из-за этого развитие B2B сектора протекает проблематично.
Вот еще огромный минус: вы написали что то, это полайкали и через 2 дня про это все забыли, так как это скрылось в куче других новостей.
Идеальное решение развивать web проект, подкрепить к нему страницы социальных сетей, как делают практически все. Так вы получите намного больше клиентов — увеличите и посещаемость сайта и количество посищений (подписчиков) в ваши паблики.
4 вида структуры сайта
-
Логика такой структуры – ознакомить пользователей сайта со всеми его страницами, расположенными в определенной последовательности. Линейная схема применяется в сайтах-презентациях и портфолио. Из главной страницы как бы вытекают все остальные и расставляются цепочкой, звенья которой взаимосвязаны. Подобная структура не удобна для продвижения. Это обусловлено тем, что рекламировать можно только главную страницу.
-
Пример – сайт-портфолио фотомодели, работающей в нескольких разных стилях. Благодаря ответвлениям на одном сайте можно показывать сразу несколько продуктов. Переходя на ветку, пользователь будет видеть постраничную презентацию товара. Линейная структура с ответвлениями подразумевает, что у сайта будет одна главная страница, но несколько последних. Для продвижения схема также не удобна.
-
Подразумевает, что есть несколько равнозначных страниц, на которые ссылаются все остальные. Блочная структура сайта подходит для презентации продукта: на страницах можно разместить описания отдельных свойств или характеристик товара. Все страницы будут перелинкованы и связаны с главной, благодаря чему сайт будет легче продвигать. Однако блочная верстка достаточно специфична и подходит не всем видам ресурсов.
-
Древовидная
Наиболее универсальный вариант. В нем каждому товару или услуге отводится отдельная ветка: раздел или подраздел. Привычнее всего пользователям общаться именно с такими ресурсами. При древовидной структуре смысловая нагрузка делится между главной страницей и отдельными разделами, так как с ними линкуются отдельные страницы. Для продвижения это наиболее оптимальный вариант, позволяющий рекламировать сразу несколько разделов сайта.
Пример древовидной верстки в URL:
- name.ru/kresla/
- name.ru/kresla/tkani.html
- name.ru/kresla/kozha.html
- name.ru/krovati/
- name.ru/stylya/
- name.ru/stoly/derevo.html
- name.ru/stoly/plastic.html
- name.ru/stoly/rotang.html
- name.ru/stoly/metall.html
Из-за сильной разветвлённости древовидная структура сайта в виде схемы воспринимается проще и нагляднее.
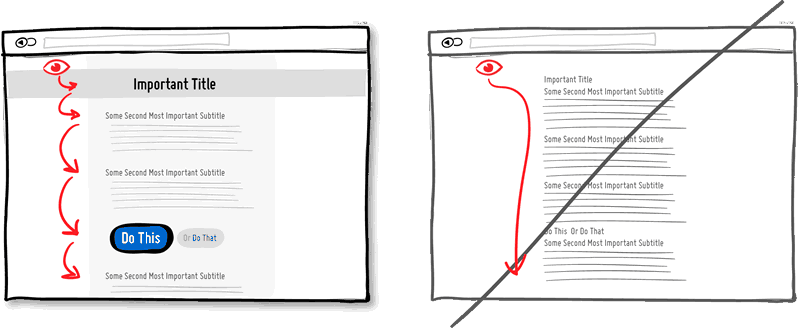
Скоростное шоссе или живописный маршрут?

Хорошо оформленная визуально структура документа помогает отделить более важное от менее важного. Для структурирования материала используются: выравнивание, группировка, выделение цветом, отступы, кегль, размер элементов, интервалы
При правильном использовании эти элементы визуального языка помогают пользователю ориентироваться на странице, привлекают его внимание к наиболее значимым элементам. Этот прием не дает просто так скользнуть взглядом вниз по странице
Взгляд замедляется, цепляясь за выделенные информационные блоки.
Благодаря продуманной структуре пользователь дольше остается на странице и успевает рассмотреть на ней больше деталей. Представьте, что вы собираетесь в путешествие. Можно выбрать шоссе и быстрее добраться до цели. А можно пойти живописным маршрутом и увидеть по дороге много интересного.
Симптомы интернет-зависимости
Основными признаками, определяющими интернет-зависимость, можно считать следующие:
- Вы ощущаете огромную радость перед каждым новым сеансом, а без доступа в интернет испытываете грусть и уныние.
- Вас за уши не оттащить от монитора, и ни под каким предлогом не выманить на улицу.
- Вы не ходите в гости, реже встречаетесь с друзьями, т.е. потихоньку теряете контакты с людьми в оффлайне.
- Вы постоянно обновляете страничку в соцсетях, часто проверяете e-mail почту, аккаунт на сайте знакомств и т.д.
- Обсуждаете компьютерную тематику даже с людьми, едва сведущими в данной области.
- Вы теряете чувство времени. Заглянув вроде бы по делу на несколько минут, вы зависаете в сети на несколько часов и не замечаете, как стремительно пролетает время.
- Во время интернет-серфинга забываете о служебных обязанностях, учебе, домашних делах, встречах и договоренностях.
- Сайты вы посещаете не с целью найти нужную информацию, а заходите на них бесцельно и механически.
- Тратите немалые деньги на интернет, а также на обеспечение постоянного обновления, как различных компьютерных устройств, так и программного обеспечения. Еще и пытаетесь скрыть это от близких.
- На физиологическом уровне вы чувствуете последствия длительного сидения за компьютером: боль в глазах, ломота в суставах, нарушение сна и режима питания.
- Испытываете влияние информации из сети на ваше психологическое самочувствие — негативные новости или сообщения вызывают в вас бурю отрицательных эмоций, таких как ярость, печаль или тревогу.
- Замечаете, как близкие люди все чаще начинают выражать свое возмущение по поводу того, что вы слишком много времени проводите в Интернете. И это является явным признаком интернет зависимости. Самому чрезмерную увлеченность интернетом заметить бывает сложно.
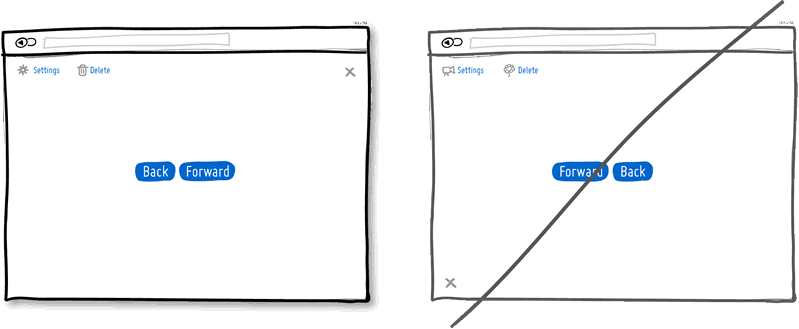
Не изобретайте велосипед

Если мы используем типовые элементы во всем интерфейсе, то, очевидно, пользователю не придется мучиться, чтобы понять, зачем нужна та или иная кнопка. Например, стереотипы взаимодействия научили нас закрывать окно щелчком по крестику в правом верхнем углу. Они научили нас и тому, что иконка меню настроек скорее всего выглядит как шестеренка. Но надо отметить, что со временем некоторые стереотипы теряют актуальность. Например, как объяснить ребенку, почему на кнопке «сохранить» изображена дискета, если он не знает, для чего она нужна? Если же вы решили сознательно нарушить паттерн, убедитесь, что вы точно все хорошо продумали.
Пошаговая инструкция создания сайта
В первую очередь нужно найти интеграционную среду, в которой будет писаться код. Это может быть CodeBlocks, JetBrains WebStorm.
Среда разработки WebStorm
После выбора и установки интеграционной среды нужно задуматься о макете своего сайта. Если идей нет, можно поискать готовые шаблоны на просторах интернета, например, в Pinterest, где собраны работы профессиональных веб-разработчиков. Также не стоит забывать о том, что макет можно сделать самостоятельно с помощью Adobe Photoshop. Особенно это актуально, если нужно задать расположение своего логотипа, подобрать наиболее подходящие шрифты и прочее.
После завершения проектирования начинается написание кодов. По сути, это самая легкая часть, однако многим новичкам она может показаться сложной из-за незнаний языков верстки. Если же основы HTML и CSS были ранее выучены, писать сайт будет не так сложно. Также не стоит забывать о том, что нужно обеспечить сайт адаптивной версткой. Для этого можно использовать Grid или фреймворк Bootstrap. Новичкам лучше использовать фреймворк – он намного проще и считается универсальным. Помимо этого, у него есть готовые куски кода для дизайна. Однако последние можно найти на специальных серверах.
Далее нужно позаботиться о том, чтобы пользователь смог взаимодействовать с сайтом – регистрироваться, делать покупки, пользоваться обратной связью. Для этого лучше всего использовать язык программирования JavaScript. Также можно воспользоваться библиотеками и прописать способы взаимодействия в них.
Какие сайты лучше не делать в 2020 году
Цифровой след человека появляется при его знакомстве с интернетом и не исчезает после его смерти. Мы рекомендуем внимательно подходить к вопросам репутации, так как исправить её будет очень сложно. Желая заработать денег, помните о комфорте и безопасности других людей.
- Азартные игры. Создание-казино, онлайн-тотализаторов и всевозможных лотерей не только запрещено законодательством России, но и создает негативный образ для виртуального предпринимателя, лучше задуматься о создании интернет магазина.
- Реклама каперов. Мы не рекомендуем вам размещать коммерческую информацию о людях, помогающих делать правильные ставки. В 2020 году десятки блогеров основали движение, раскрывающее обманы каперов. Если ваше имя будет упомянуто в числе мошенников, покупатели могут отвернуться от вашего товара на несколько лет.
- Сложный сайт без навыков программирования. Мы рекомендуем начать с посадочной страницы (лэндинга). Так, вы сможете определиться с нишей и не потратите много денег в случае провала.
4 этап — Верстка, программирование и внедрение в CMS
На данном шаге происходят чисто техническая работа качество которой зависит от профессиональных навыков верстальщика и программиста
- Универсальность вёрстки на CMS — возможность без лишних сложностей внедрять дополнительные модули.
- «Красивый» код — Простое правило: чем код будет меньше и грамотнее, тем сайт загрузится быстрее.
- Валидность (корректность) — Верное использование функционала CMS при внедрении дизайна/структуры/модулей — позволит без труда разобраться с системой стороннему специалисту.
- Кроссбраузерная верстка (Cross-browser) — адекватное отображение сайта во всевозможных браузерах (IE, Chrome, Firefox, Opera и т.д.)
В результате данных нескольких этапов работ мы получим полностью рабочий сайт, но без какого-либо наполнения.
Шаг 1: Выбор платформы
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально
На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.

Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ-5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Список 5 популярных конструкторов сайтов в 2021 году:
- Tilda Publishing
- LPgenerator
- WIX
- uKit
- uCoz
Подождите убегать, это не такая большая сумма, и сейчас вы в этом убедитесь. Дело в том, что на Тильде уже встроен хостинг и бесплатно подключается защищенный протокол HTTPS. Единственная дополнительная трата – это оплата доменного имени. На обычном же сайте, например, на WordPress, потребуется оплатить хостинг, а также подключить SSL-сертификат за отдельную стоимость. Поэтому 750 рублей в месяц это не такая большая сумма, особенно если сайт приносит большой поток клиентов.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить к выбору хостинга и доменного имени.
Вопросы по раскрутке и продвижению своего сайта
Для раскрутки и продвижения своего сайта нужно использовать все возможные методы. Ведь вполне нормальна ситуация, когда какой-то из способов может не сработать. Среди них есть:
- Контекстная реклама – взаимодействие с пользователем, быстрый отклик.
- SEO-инструменты – прописываются непосредственно в коде с помощью мета-данных ключевые слова и предложения, которые будут отображаться при поиске.
- Прайс-агрегаторы – специальные инструменты, которые помогают сравнить популярность нескольких сайтов-конкурентов и цены.
- Ретаргетинг.
- Социальные сети – рекомендуется создать несколько аккаунтов в популярных соцсетях, чтобы привлечь максимальное количество пользователей.
- Почтовая рассылка – тот же спам, который в некоторых случаях может сильно помочь.
- Таргетированная реклама – то же, что и SEO-инструменты, только в этом случае пользователи подбираются под населенный пункты и интересы, реклама им выбивается при просмотре веб-страниц или при использовании разных приложений.
Продвижение и раскрутка сайтов
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
 Подробнее
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
 Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.

Важные особенности
Чтобы сайт был успешным, он должен быть привлекательным для посетителей
Поэтому в процессе разработки акцентируется внимание на следующих особенностях
дизайн – это первый параметр, который оценивают посетители, поэтому он является одним из основных элементов
структура – должна быть удобной, чтобы каждый пользователь смог быстро найти нужную ему информацию, красивый но неудобный сайт будет приносить меньше пользы
контент – при отсутствии ценной информации ресурс не будет интересен, соответственно, особой прибыли он не принесет, но информация размещаемая на сайте должна быть уникальной, ценной для пользователей и составляться с учетом требований СЕО (поисковой оптимизации)
грамотность – структурированные тексты, информативные подзаголовки, отсутствие орфографических, грамматических и стилистических ошибок не только добавляют проекту серьезность в глазах пользователей, но и сильно влияют на продвижение сайта, так как учитываются поисковыми системами
скорость загрузки – страницы должны открываться быстро, так как не все пользователи готовы мириться с медленной загрузкой страниц, кроме того это негативно влияет на продвижение, скорость зависит от профессиональности на этапе верстки и программирования (чистоты кода)
продвижение – позволяет увеличить количество посетителей путем регистрации веб-ресурса в каталогах, размещения контента, ссылок и многого другого, учесть все нюансы этого процесса может только профессионал в области СЕО, здесь важно не совершать ошибок, чтобы не навредить сайту и четко контролировать процесс (собирать и анализировать статистическую информацию)
Реализовать все этапы самостоятельно, уделив внимание каждой мелочи, практически нереально. Ведь довольно сложно овладеть сразу всеми специальностями – дизайнер, верстальщик, программист, копирайтер, специалист по продвижению, аналитик
А ведь от каждого из них сильно зависит качество веб-ресурса, его полезность и успешность.
Поэтому лучше доверить разработку сайта команде профессионалов, которые знают все тонкости столь сложного процесса и имеют достаточно опыта. Чтобы оценить их возможности, достаточно посмотреть примеры работ и дизайн собственного сайта.
Transcend StoreJet 25A3 TS1TSJ25A3KTranscend JetFlash 790 16GBA-Data Ultimate SU650 120GB