И напоследок… качаем видео уроки
Как я вам уже говорил, самое сложное в верстке – это найти хорошие обучающие материалы. Сам я начинал с книг и только через две недели смог сделать свой первый индекс-файл. Чтобы вы понимали, без таблицы стилей (css) она будет выглядеть вот так.

Согласитесь, вообще не впечатляет. Поэтому я рекомендую вам постигать основы при помощи видео курсов. Внизу я разместил ссылки, кликнув по ним, вы можете скачать бесплатные уроки html и css. Они позволяют быстрее достигнуть хороших результатов. Кроме того, чтение требует значительно большей силы воли, нежели просмотр интересных видео.
- Html — уроки для начинающих.
- Css — уроки для начинающих.
- Бесплатный мини-курс по вёрстке сайта.
Желаю вам успехов в ваших начинаниях. Уверен, что совсем скоро вы начнете не только учиться, но и работать онлайн, а также реализовывать невероятные проекты!
Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше полезных материалов для совершенствования собственных навыков!
Проверка адаптивности сайта
Но возникает вопрос: как проверять адаптивность сайта? Вот прописали вы media запросы в CSS, подключили bootstrap и используете нужные классы. А как вы проверите, что на всех разрешениях экрана сайт правильно адаптируется.
Я для этих целей рекомендую использовать следующий онлайн сервис – http://quirktools.com/screenfly/. Просто введите URL страницы для проверки и переключайте разрешения экранов в панели управления.
Очень точный и главное бесплатный сервис, который заслуживает уважение и благодарности от веб-мастеров и верстальщиков, которые занимаются адаптивной версткой сайтов.
Ну как вам статья? Все понятно? Если нет, пишите в комментарии, будем разбираться вместе.
Да, чтобы сделать адаптивный дизайн сайта, нужно хорошо потрудится. Но эти труды вознаградятся благосклонным отношением к вашему сайту поисковиков, и самое главное посетителей вашего сайта.
Программы для верстки сайтов
Разрабатывая тему для WP, вам понадобиться специальные программы графические и текстовые.
Photoshop работает с картинками. На ней вы сможете создать макет и сохранить его в расширение psd.
Возможности графического редактора обширны: создание слоев, редактирования, наложение масок, фильтров и многое другое. Когда макет готов, делаем из него нарезку и сохраняем части картинок в отдельную папку.
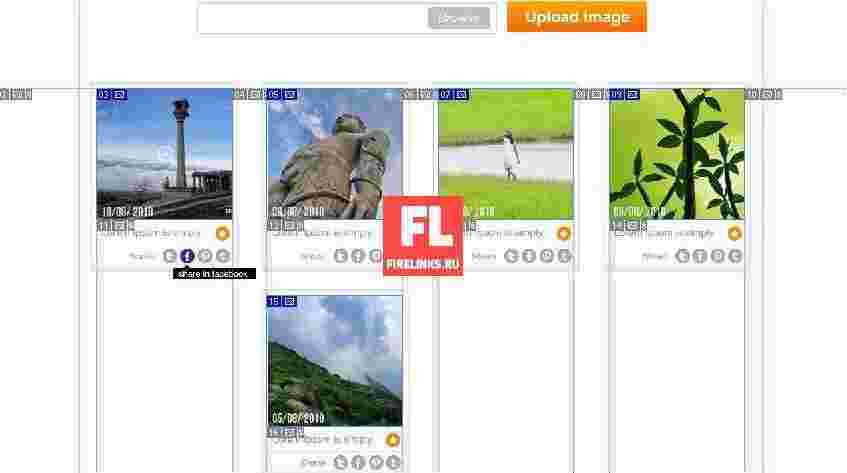
Для нарезки шаблона на картинки используйте инструмент Slice, расположен он в панели, там же где и Сrop. Выделите все фрагменты как показано ниже и сохраните file-> save for web & devices.
 Нарезка шаблона psd.
Нарезка шаблона psd.
Откроется окно, щелчком мыши выделите фрагменты и задайте им расширение: jpg, gif и png. Потом нажимаем save и всё картинки готовы для добавления в тему, желательно создать папку image и там хранить картинки.
Следующее, что пригодиться это программы для написания и редактирования скриптов.
Ниже предоставлены программы.
pspad – бесплатный редактор, подсвечивает синтаксис языка. Поддерживает несколько синтаксисов. Если вы редактируете html, вам достаточно выделить один тег, а второй автоматически найдётся. Очень удобно, когда вы работаете с огромным количеством кода, и есть необходимость найти закрывающийся теги.

Notepad++ – ещё один бесплатный редактор, альтернатива стандартному блокноту. Особенностью является автоматическая подстановка функции. При написании появляются всплывающие подсказки, список функций, который будет полезен разработчикам для быстрого набора кода.

- Sublime Text: – условно бесплатный редактор поддерживает огромный список языков программирования. Некоторые функции могут быть добавлены клиентами.
- PHPStorm – ide (интегрированная среда разработки). Поддерживает PHP, HTML, JavaScript. Визуальный отладчик, который позволяет поэтапно отследить процесс разработки.
Особенность ide – это smart refactoring. Разработчик может переименовать файл и изменения произойдут по всему проекту. Изменив глобальную переменную, так же произойдёт автозамена в документах, где встречается переменная. Это очень экономит время, если вы решите реализовать свой плагин. Но самое интересное это поддержка в ide wordpress. Это значит, что все встроенные хуки будут автоматически появляться, при написании шаблона. Пользуясь возможностями ide, вы ускорите процесс редактирования темы. К сожалению, ide платная, но 30 дневной период пробная версия.
Далее вы можете скачать готовый шаблон с исходниками урока:
Итак, подведём итоги. Теперь у вас есть представление, как создать сайт на WP, подключение меню навигации в виджетах для показа в sidebar, вы знаете как разрез картинку на фрагменты и сохранить их в папку. Кроме того, в этой статье перечислены. И помните, чтобы создать красивую графическую тему на движке, много практикуйтесь.
Двоичная куча
Двоичная куча — ещё одна древовидная структура данных. В ней у каждого узла не более двух потомков. Также она является совершенным деревом: это значит, что в ней полностью заняты данными все уровни, а последний заполнен слева направо.
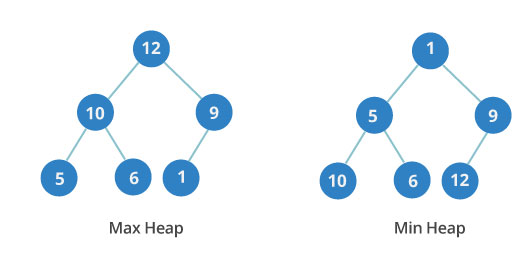
 Так устроены минимальная и максимальная кучи
Так устроены минимальная и максимальная кучи
Двоичная куча может быть минимальной или максимальной. В максимальной куче ключ любого узла всегда больше ключей его потомков или равен им. В минимальной куче всё устроено наоборот: ключ любого узла меньше ключей его потомков или равен им.
Порядок уровней в двоичной куче важен, в отличие от порядка узлов на одном и том же уровне. На иллюстрации видно, что в минимальной куче на третьем уровне значения идут не по порядку: 10, 6 и 12.
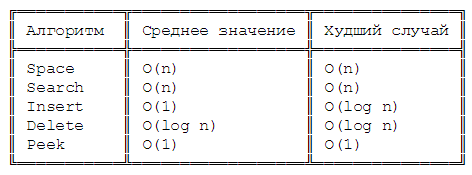
Временная сложность двоичной кучи

Процесс построения дерева блоков
Определим все строки.
Находим отступы у каждой строки.
Выбираем строку для проработки и определяем тип разметки:
- Одноколоночная
- Многоколоночная
Шаг 4
Для многоколоночной, определяем тип колонок:
- Плавающие
- Сетка
В зависимости от типа, формируем отступы между колонками.
Шаг 5
Определяем тип колонки по количеству элементов в ней:
- Единичная
- Множественная
Если тип единичный, позиционируем элемент относительно колонки, переходим к следующему.
Шаг 6
Для типа колонки «множественная» находим все строкиТипы строк аналогичны типам колонок:
- Плавающие
- Сетка
Находим отступы.
Повторяем весь алгоритм пока есть хоть один необработанный блок.
И теперь реализуем полученные утверждения в код.
Упрощение:
- Быстрая реализация, покрывающая только ~20% случаев;
- Ошибки позиционирования ожидаемы;
- Одноуровневая структура исходных блоков;
- Стили записаны в атрибут style;
Вывод
Автоматизация качественной вёрстки возможна без привлечения слабо контролируемых алгоритмов машинного обучения. Это позволит значительно сократить расходы на создание продуктов и увеличить их качество
Не маловажно и то, что это упростит работу разработчикам и сделает её более интуитивной и приятной
Но необходимы дальнейшие исследования, а сама проблема требует более пристального внимания сообщества для реализации полнофункциональной модели и инструментов, основанных на ней.
Что дальше?
Считаю следующий важный этап — это подтверждение концепции контролируемости автоматической разметки. Главным фактором тут будет являться обратное преобразования кода в макет, так, чтобы при изменении разметки обновлялся и он — создание двусторонней связи между инструментом дизайна и разметкой.
Буду рад конструктивной критике и такой же дискуссии. Всем мир!
Как использовать интеллектуальные карты в учёбе
С помощью майндмэпов удобно обрабатывать и структурировать информацию, полученную на уроках. Это эффективная техника визуализации мышления и альтернативной записи. Карты мыслей активизируют ассоциативное мышление, которое позволяет увидеть важные факты, упущенные при традиционном анализе.
Майндмэпы помогают собирать все материалы по определенной теме на одной информационной панели: можно окинуть всё одним взглядом и увидеть общее либо сфокусироваться на деталях.
Интеллект-карты используют на разных ступенях обучения. Они помогают конспектировать сложные темы, анализировать литературные произведения, писать эссе, готовить доклады, разрабатывать проекты.
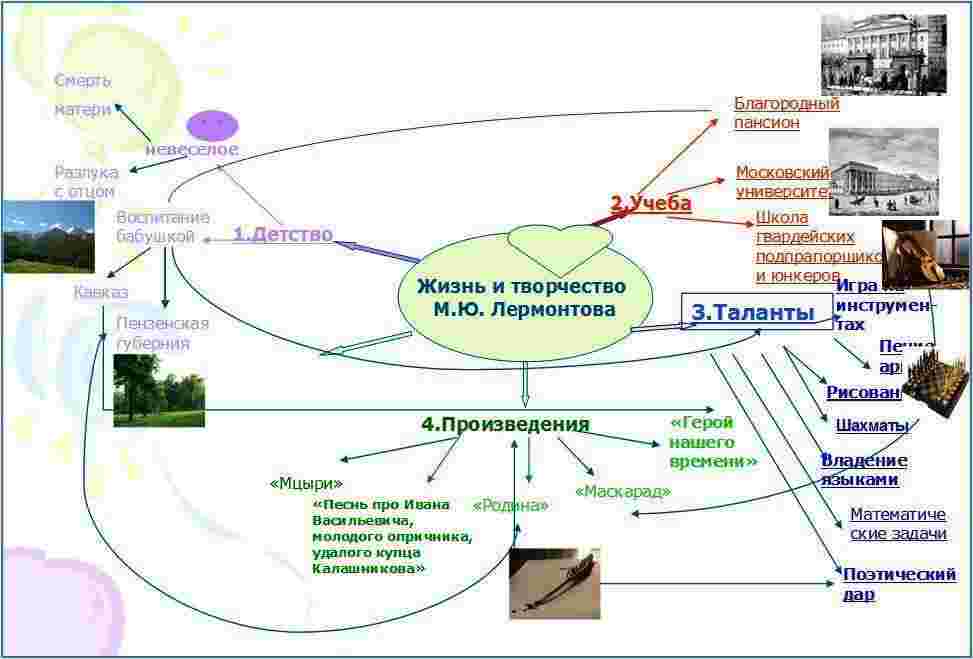
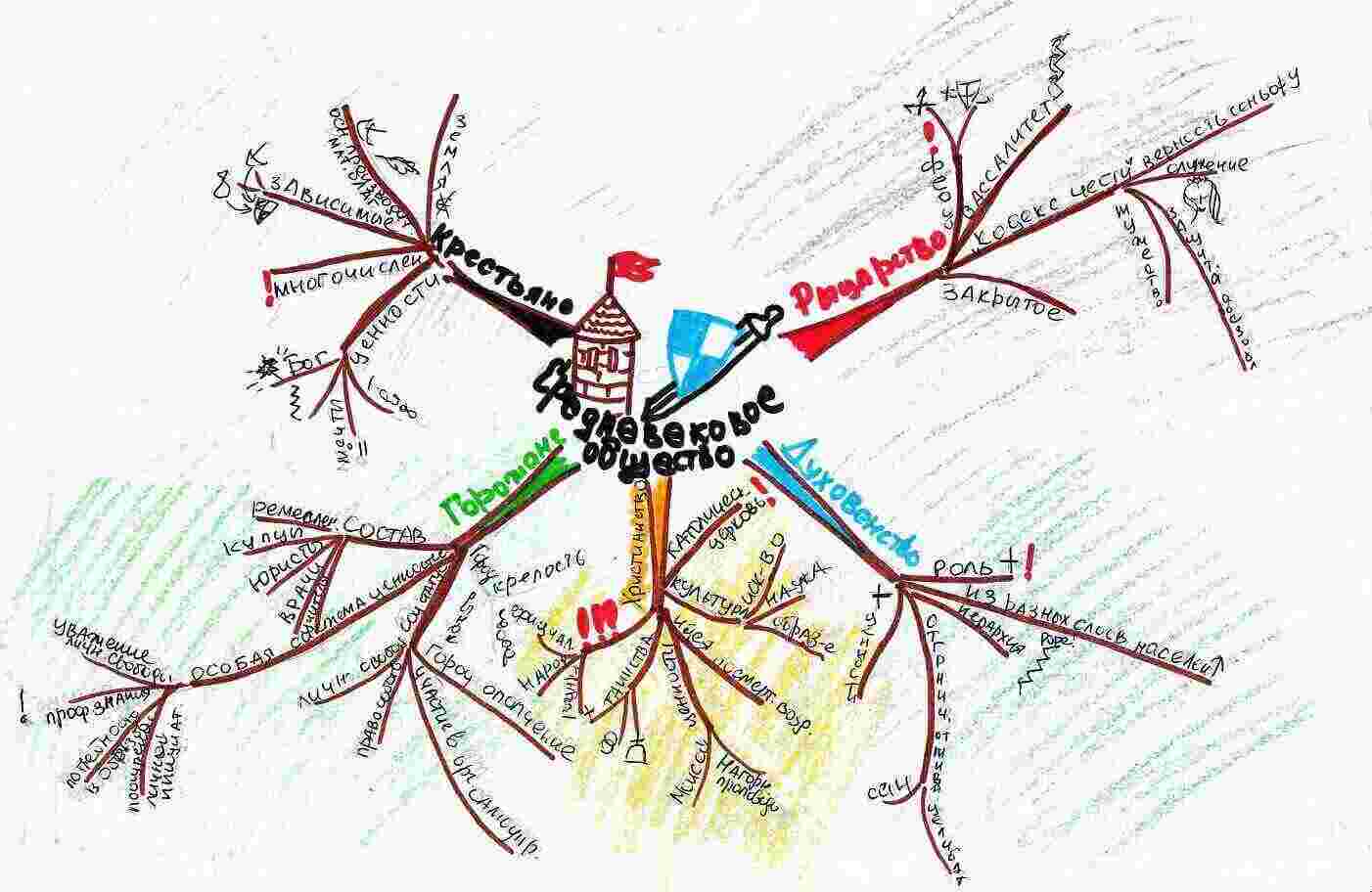
Примеры:

Интеллект-карта по литературе

Интеллект-карта по истории
Учащиеся «Домашней школы Фоксфорда» часто сталкиваются с составлением ментальных карт на уроках по эмоциональному интеллекту и английскому языку.
Приведём пример, как с помощью карты мыслей можно изучать новые иностранные слова.

Мозговой штурм. Сформулируем и запишем в центре главную тему. Например, магазин.
- Наполнение. Выпишем подтемы, отделы магазина: продукты, одежда, обувь, канцелярия и так далее. На втором уровне разделим каждую подтему на более мелкую. Одежда → женская, мужская, детская, и так по всем подтемам.
- Конкретизация. Напишем слова, относящиеся к каждой теме второго уровня. Например, мужская одежда — это рубашка, брюки, пиджак, галстук.
- Мозговой штурм. Сформулируем и запишем в центре главную тему. Например, магазин.
С помощью интеллект-карты можно зафиксировать порядка ста слов одной темы. При этом они будут запоминаться уже при составлении карты, а благодаря чёткой структуре лексику будет легко повторять.
Почему вам повезло больше, чем верстальщикам, начавшим работу уже давно
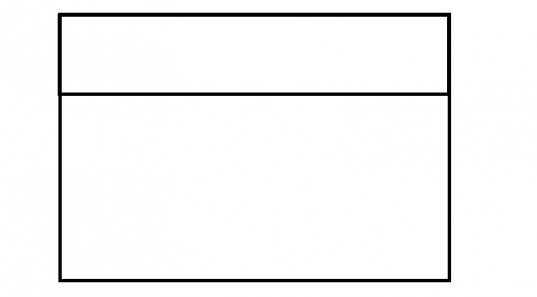
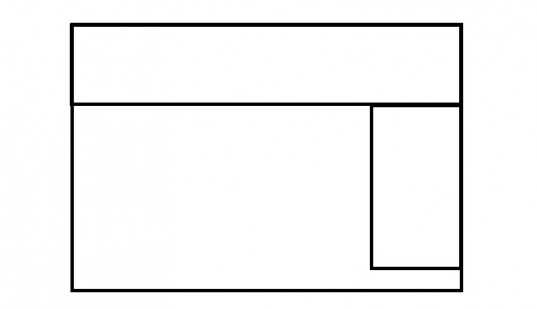
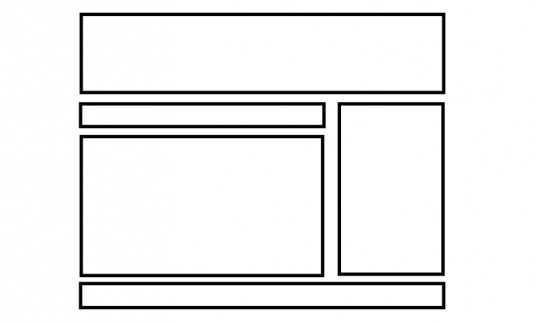
Существует два типа верстки: блочная и табличная. На заре времен верстка строилась в виде таблиц. Сперва создавалась всего одна, большая.

В нее встраивался head – голова, основная часть. Та, в которую входит логотип, какая-то основная информация типа телефонов и так далее.

Далее сайтбар. Это боковая панель. В нее можно запихнуть навигационное меню, ссылки, списки, рекламу.

Далее врисовывалось основное меню для перехода по категориям.

Основная контентная часть. Текст статьи, вводное приветствие или что-то иное.

Внизу размещается футер. Его используют и сейчас. Сюда, как правило, вставляют небольшие ссылочки на контакты, вакансии, информацию «О нас». Могут прилепить даты существования ресурса или просто магическое слово «copyright», которым разработчики надеются указать или защитить свое авторское право. Пользы от него как от подковы, висящей над дверью, может отпугнуть только вурдалаков, хотя они, как правило, в футер и не заглядывают.

Чуть позже появились новые стандарты. Табличную верстку заменила блочная. Тег «div» — это и есть блочная верстка. Можете посмотреть код любого сайта. Кликните правой кнопкой мыши и выберите «Просмотр кода элемента». Взгляните на мой скриншот. Тут есть блок главной страницы, футера, левой и правой колонки. Все они подписаны.

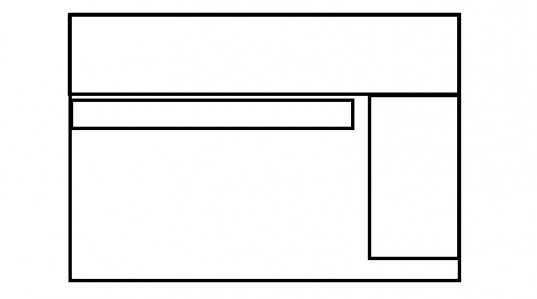
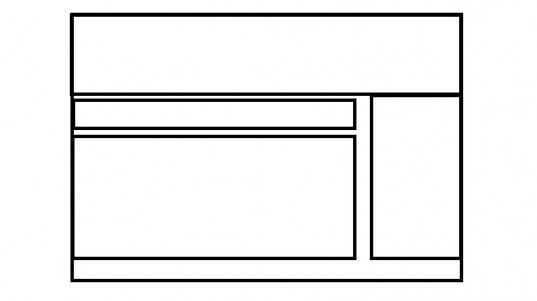
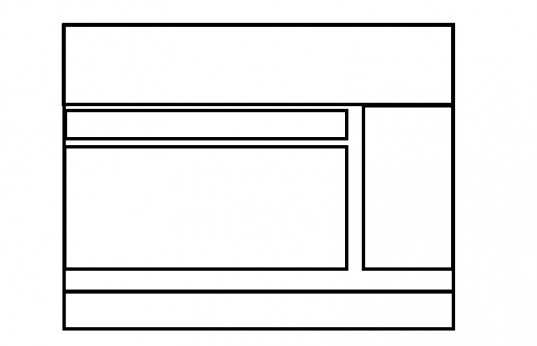
Современные сайты строятся из блоков, покажу схематично пример, чтобы вы понимали. Разница тут скорее в коде страницы. Видите, никакой основной таблички нет. Блоки, размещенные в той или иной части. Иногда они могут заходить друг на друга или сочетать в себе несколько элементов, но один лишний элемент (большая таблица) исчез.

Оформление блоков осуществляется при помощи CSS, это особый язык программирования. В нем сложно запутаться, он менее громоздкий нежели получается при использовании табличной верстки, все довольно логично, четко и удобно для верстальщика. Благодаря блокам можно решить больше задач, гораздо проще редактировать документы, да и странички загружаются значительно быстрее.
Планирование проекта по временным параметрам
Временные параметры следует понимать здесь как временные периоды, в течение которых планируется выполнить работы и пакеты работ, а также точки контроля процесса реализации проекта. Время – важнейший фактор, воздействующий на эффективность осуществления всего замысла.
Сроки реализации элементов проекта и всего проекта всегда планируются заблаговременно, и, конечно же, желательно их минимизировать. Но минимизация сроков ограничена тремя параметрами: техническими возможностями, технологическими требованиями и качеством работ. Все это должно учитываться при планировании.
Планирование по временным параметрам – ключевой элемент проект-менеджмента, включающий в себя несколько составляющих. Этими составляющими являются:
- Концепция управления проектом по временным параметрам
- Календарное планирование проекта
- Контроль хода проектных работ
- Анализ и урегулирование хода работ
- Закрытие управления проектом
Нередко проект бывает сложно завершить к установленным срокам. Причиной тому служит нечеткое понимание того, чем именно нужно управлять, причем большая часть проблем возникает еще на этапе планирования.
Причиной расхождений с календарным планом могут быть задержки поставок, недостаток ресурсов и т.п. Если же неверно определены масштабы и предметные области проекта, впоследствии придется вносить корректировки в работы и календарный план.
Когда руководитель имеет дело с типовыми повторяющимися проектами, удобно использовать прошлый опыт, позволяющий точно определить время и последовательность действий, хотя на практике проекты повторяются крайне редко.
Если говорить о причинах временных потерь в проекте, то к ним можно отнести:
- Ненадлежащее управление качеством и составлением смет
- Отсутствие резервного плана при непредвиденных затратах
- Некачественное распределение рисков среди участников проекта
- Отсутствие структуры в системе коммуникаций
- Трудновыполнимая система проектной отчетности
А еще одной важной составляющей управления проектом по временным параметрам является управление личными временными ресурсами. Это актуально для каждого исполнителя и участника проекта, но в большей степени важно для руководителя, т.к
он ответственен за успех проекта, а значит, ему нужно успевать проделывать массу всевозможных работ.
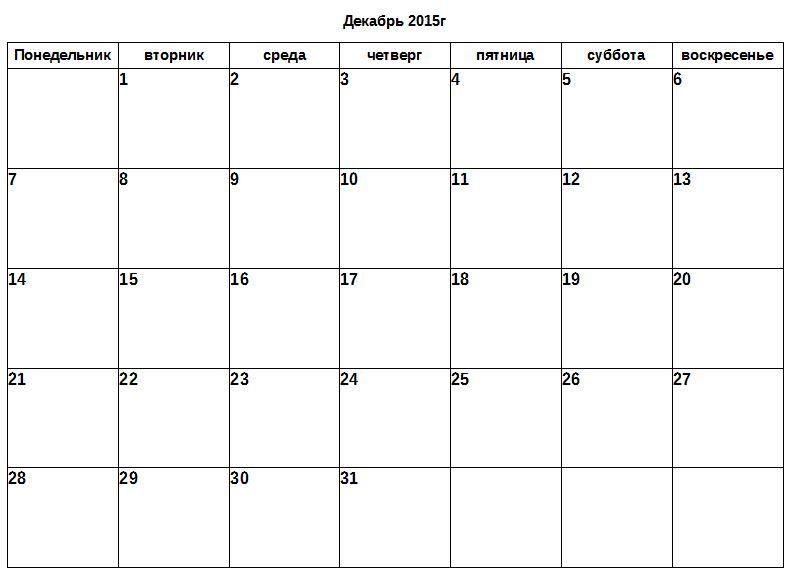
Для улучшения управления личным временем желательно применять так называемые формы. Форма – это список необходимых для выполнения работ с указанием исполнителей и сроков выполнения. Наиболее приоритетные работы следует переносить во временные блоки планировочного календаря. Планировочный календарь может выглядеть так:

или так:

В пустые временные блоки можно вносить внеплановые события или работы меньшей приоритетности. В случаях, когда объем работ больше количества времени, работы могут планироваться на несколько дней вперед. Но злоупотреблять этим не стоит, иначе могут возникнуть задержки в выполнении высокоприоритетных задач. А с учетом того, что в последующие дни приоритет низкоприоритетной работы может повышаться, все задания следует выполнять своевременно.
Для эффективного тайм-менеджмента нужно грамотно устанавливать приоритеты и действовать в соответствии с ними. Руководитель проекта не должен отвлекаться на второстепенные и нечеткие задачи и медлить с принятием важных решений. Также он должен уметь делегировать полномочия.
И последнее, на чем мы заострим внимание в первом уроке, – это некоторые организационные моменты
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h3
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}
Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно. В контейнер left HTML-документа добавим сначала информационный блок без меню
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h3>Информация</h3> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h3>Меню</h3>
Белый фон распространился ещё ниже по странице.

Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
-
Галерея
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
- Договор
-
Прайс
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
-
Образцы
- Стекло
- ДСП
- Фурнитура
- И т.д.
- Контакты
- Важно
Взгляните, как смотрится список. Многие могут подумать, что это таблица.

Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).

Grid Layout
Еще одна система, которая заслуживает внимания, — это Grid Layout. Представляет собой набор пересекающихся вертикальных и горизонтальных линий. Они образовывают столбцы и строки. Элементы помещаются в сетку, их размеры указываются в соответствии со строками и таблицами. Имеется возможность использовать фиксированные размеры, такие как px, и гибкие — проценты, rem и em.
Сначала grid контейнер нужно объявить.
display: grid
Для задания ширины строк используется свойство grid-template-columns, а столбцов — grid-template-rows. Размеры могут быть указаны в одном свойстве grid-template-columns. Ширина полос измеряется в единицах fr, которые представляют собой долю доступного пространства в контейнере. Предусматривается возможность использования fx и px в одном свойстве. Например, grid-template-columns: 500px 1fr 2fr.
Типы дизайн макетов по принципу вёрстки:
- Фиксированный – жесткий дизайн макет
- Резиновый — эластичный дизайн макет
- Адаптивный – подстраиваемый дизайн макет
Фиксированный тип дизайна — либо табличный либо блочный. В таком типе дизайна ширина столбца или рисунка задается в пикселях, то есть зафиксированы точно.
Преимущества фиксированного дизайна:
- Фиксированный дизайн намного легче разрабатывать и можно заранее знать, как будет выглядеть веб страница
- Дизайнер имеет возможность задавать четкий размер блоков сайта.
Недостатки фиксированного дизайна:
У сайта есть только одно оптимальное разрешение экрана, а на других разрешениях на странице может отобразится горизонтальный скроллинг.
Резиновый тип дизайна — такой, в котором ширина столбца или рисунка задаются в % от разрешения экрана.
Что важно знать прежде чем заказать сайт или интернет магазин
- Правила верстки: адаптивная, блочная, css верстка
- Качественная верстка сайта – гарантии от веб студии «АВАНЗЕТ»
- Создание современных сайтов: CSS верстка
- Что нужно, для того чтобы открыть интернет магазин
- Разработать сайт компании — создание корпоративных сайтов
- Заказать бизнес сайт — получить эксклюзивное решение под ваши задачи
- Мобильные сайты дают дополнительно 30% потенциальных клиентов
Вам нужно разработать современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Преимущества резинового дизайна:
- Сайт будет отображаться по всей ширине экрана и заполнит всё пространство браузера.
- Такой тип дизайна будет одинаково выглядеть на мониторах с разным разрешением.
Недостатки резинового дизайна:
- Разработка резинового дизайна – это сплошной эксперимент. Нельзя предсказать, как будет вести себя структура сайта в различные моменты.
- При больших разрешениях экрана появляются слишком длинные строки, что существенно портит вид и неудобно для пользователей.
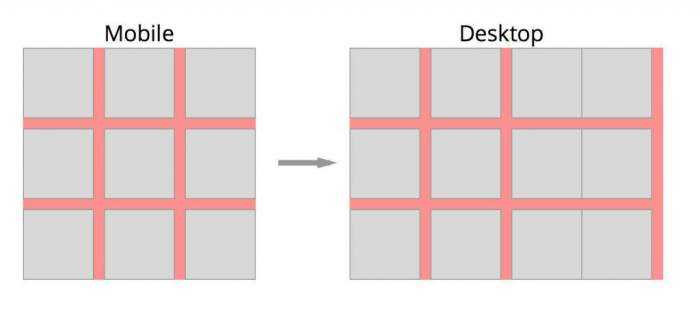
Адаптивный дизайн – использует принцип верстки, который адаптируется (подстраивается) под текущий размер экрана. При этом происходит перемещение блоков, либо замена одних блоков другими, отображаемыми только при назначенном разрешении экрана.
Преимущества адаптивной вёрстки:
- Сайт специально разрабатывается под различные размеры экранов, что конечно увеличивает трудоемкость разработки
- Веб страницы будут корректно отображаться как на планшете, так и на большом мониторе — это максимально удобно большинству пользователей
Недостатки адаптивной вёрстки:
Трудоемкость работы дизайнера в несколько раз выше, так как требуется тщательная проработка нескольких макетов, предназначенных для разных размеров экранов.
Таким образом мы сделали небольшой обзор по видам компьютерной верстки и сравнение по типам дизайн макетов. У каждого типа дизайна есть как свои минусы, так несомненные плюсы. Поэтому выбор типа дизайна зависит от той задачи, которую должен решать разработчик при создании коммерческого сайта.
Вам нужна разработка современного сайта, чтобы привлечь максимум клиентов, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
04.01.2018
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Важность и значение управленческих решений
Условия современного рынка очень жестки, а конкуренция очень велика. В такой среде, где у всех компании и организаций в наличии имеются схожие технологии, огромную роль в успехе, конкурентном противостоянии и достижении поставленных целей играют высокоэффективные, правильные и рациональные решения, причем на всех уровнях руководства.
Управленческие решения определяются как методы целенаправленного воздействия на объекты управления, основанные на анализе достоверной информации, характеризующей конкретную управленческую ситуацию, а также как установление цели воздействия и способов достижения этой цели.
Принятие решений с этой позиции – одна из основных, а иногда даже самых ответственных функций, выполняемых руководителями или подразделениями организаций и предприятий. Необходимостью постоянно принимать управленческие решения пронизаны буквально все области деятельности руководителей и менеджеров. По этой причине каждый, кто хоть как-то причастен к управлению, должен понимать сущность процесса принятия решений. От того, насколько адекватными и своевременными будут управленческие решения, зависит эффективность работы организации в общем и целом.
Если говорить конкретно о России, то в нашей стране очень долго не было никаких попыток профессионально обучить управленческий персонал принимать решения. На это в огромной степени влияло наличие административно-командного аппарата, в котором все серьезные решения принимались на самом высоком уровне всевозможных ведомств и министерств. Низшие же уровни занимались лишь исполнением.
Но по мере перехода к рыночной экономике ответственность за принятие управленческих решений серьезно возросла на всех уровнях. Каждое принимаемое решение стало влиять на положение организаций, а контролирующих это вышестоящих инстанций уже нет.
Сегодня – когда экономика развивается очень интенсивно – руководители все чаще встают перед необходимостью искать новые пути решения проблем, что связано с большими рисками. Управленческие решения, связанные с большим количеством процессов, теперь отличаются сложностью их разработки и высокой степенью ответственности.
Это и обуславливает особую важность среди управленцев разных звеньев навыка выработки, принятия и реализации высокоэффективных управленческих решений с учетом всех перспектив и рисков. Собственно, это в очередной раз указывает и на актуальность предлагаемого вашему вниманию курса
БЛОЧНАЯ ВЕРСТКА
Осуществляется при помощи верстки блоков с тегом <div> и таблиц стилей CSS, которые их описывают. Табличная вёрстка гораздо проще в исполнении, чем блочная вёрстка, но последняя в настоящее время используется гораздо шире.
Например, еще недавно в качестве основного инструмента верстки применялись таблицы и фреймы. Но сегодня фреймы, уходят в прошлое. Стандарт HTML 5, который используется верстке очень широко, уже не включает поддержку фреймов.

Для коммерческих сайтов очень важно, чтобы верстка была выполнена качественно, так как ошибки в верстке сайта могут негативно повлиять на СЕО продвижение. Но нельзя забывать о том, что ресур в первую очередь должен быть удобен для целевой аудитории
Mobile First

По последним показателям, с мобильных устройств и планшетов в интернет заходят намного чаще, чем с компьютеров. Соответственно, мобильный трафик становится более значимым для веб-сайтов. В силу таких особенностей, как маленький размер экрана, пользователи гаджетов предпочитают сайты из первых строчек поисковой выдачи, они тратят меньше времени на поиск информации.
Подход Mobile First предполагает отображение самого важного содержимого, легкий и оптимизированный веб-сайт, отказ от загрузки других ресурсов. Адаптивная верстка сайта по этой методологии предусматривает изначальное создание страницы для маленьких экранов и последующее добавление элементов так, как того требует дизайн страницы для большого монитора
Несмотря на прозрачность подхода, заказчики и исполнители прилагают большие усилия, чтобы полностью пересмотреть привычный метод разработки сайта
Адаптивная верстка сайта по этой методологии предусматривает изначальное создание страницы для маленьких экранов и последующее добавление элементов так, как того требует дизайн страницы для большого монитора. Несмотря на прозрачность подхода, заказчики и исполнители прилагают большие усилия, чтобы полностью пересмотреть привычный метод разработки сайта.
Заключение
Полная практика адаптивной верстки от А до Я включает в себя использование максимального количества способов. Чтобы разобрать с нуля, что такое верстка под все устройства, нужно вручную использовать медиазапросы, просчитывать размеры изображений и шрифтов. После получения соответствующих навыков можно начинать использовать фреймворки.
Адаптивная верстка сайта: пошаговая инструкция с примерами на News4Auto.ru.
Наша жизнь состоит из будничных мелочей, которые так или иначе влияют на наше самочувствие, настроение и продуктивность. Не выспался — болит голова; выпил кофе, чтобы поправить ситуацию и взбодриться — стал раздражительным. Предусмотреть всё очень хочется, но никак не получается. Да ещё и вокруг все, как заведённые, дают советы: глютен в хлебе — не подходи, убьёт; шоколадка в кармане — прямой путь к выпадению зубов. Мы собираем самые популярные вопросов о здоровье, питании, заболеваниях и даем на них ответы, которые позволят чуть лучше понимать, что полезно для здоровья.




















































