Тарифные планы
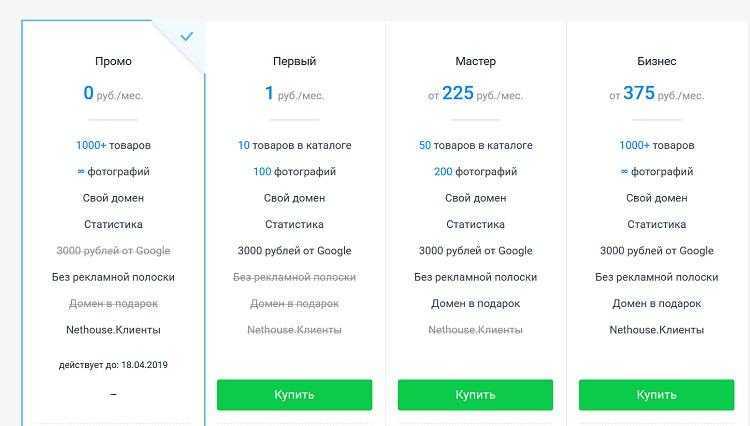
Теперь перейдем к самому важному — тарифной сетке. В панели управления список услуг разделен на несколько вкладок

В «Дополнительных услугах» можно:
- Расширить ассортимент магазина. Если товаров больше 1000, то каждый последующий будет стоить 5 копеек в месяц.
- Удаление рекламного баннера — 99 рублей в месяц или 999 рублей в год.

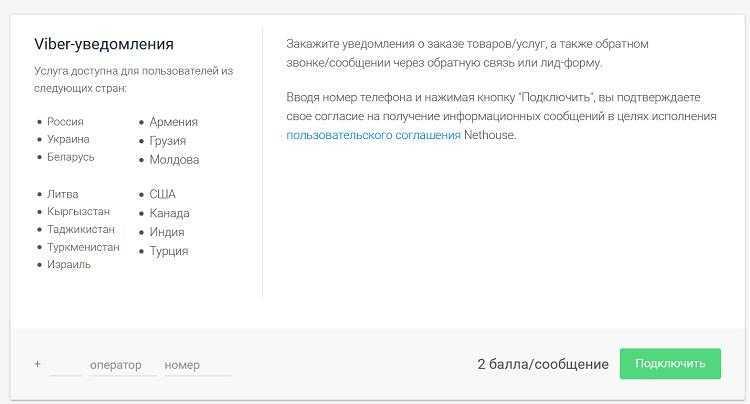
- Уведомления о заказах/заявках в Viber — 2 рубля за сообщение.
- Работает не во всех странах.SMS-оповещения — 3 рубля за СМС. Поддерживаются только российские номера.
Оплата подписки осуществляется во вкладке «Пополнение баланса». В сервисе действует внутренняя валюта — баллы: 1 рубль = 1 балл. Способов оплаты предостаточно: банковская карта, Яндекс Деньги, Сбербанк Онлайн, наличные в Связном/Евросети.
Для тестирования сервиса дают 10 бесплатных дней. Периодически появляются промокоды. На данный момент активен один промокод для Nethouse.ru — intelligent — 300 рублей на баланс, неограниченный срок действия.
Активировать уникальный код и получить бонус можно только на новом сайте.
Подробнее о тарифах
Советы и рекомендации
Чтобы создание сайта было быстрым и правильным, рекомендуется учитывать целый ряд советов профессионалов:
Определить цели и задачи ресурса
Перед написанием кода важно понять, для чего будет служить сайт и какие задачи планируется решать с его помощью. От проработки ключевых моментов будет зависеть последующее развитие портала
Разработать схему сайта. Чтобы примерно представить внешний вид портала, можно использовать графический редактор. Важно продумать размещение блоков и сервисов на страницах. Также стоит подобрать расположение элементов, которые повторяются или динамически меняются. Продумать визуальную составляющую. Начинающим веб-дизайнерам стоит использовать устоявшиеся готовые решения. При этом не нужно применять много оттенков, шрифтов или стилей. Дизайн должен быть выполнен в едином стиле. Думать о конечном пользователе. Важно, чтобы сайт был полезным и удобным. Его нужно настраивать так, чтобы аудитория постоянно возвращалась. Немаловажное значение имеет применение продуманной навигации. Спокойные оттенки смотрятся намного лучше, чем яркие. Текст стоит размещать на светлом фоне, чтобы он хорошо читался. Не рекомендуется применять вычурные шрифты. Продумать наполнение сайта. Люди приходят в Интернет, чтобы найти конкретную информацию. Это значит, что на сайте должен быть представлен полезный контент по выбранной теме. Продумать последующее управление сайтом. По мере расширения ресурса возникнет вопрос его обслуживания. Оно включает создание новых страниц, редактирование или удаление существующих, публикацию новостей. Это можно делать самостоятельно или поручить кому-то сопровождать сайт. Однако в таком случае придется понести определенные финансовые затраты. Протестировать сайт. После размещения ресурса в сети и запуска рекламы нужно попросить своих знакомых посетить его страницы, оценить структуру. После этого нужно выяснить мнение этих людей. При потребности необходимо внести соответствующие коррективы.

Чтобы получить качественный портал, нужно учитывать советы специалистов
Создание сайта считается достаточно сложным и кропотливым процессом. Чтобы получить качественный и полезный онлайн-ресурс, нужно продумать его структуру до мелочей.
Последнее обновление — 7 июля 2020 в 13:00
 1-й шаг к успеху!
1-й шаг к успеху!
Прекращаем творить себе бедность. Бизнес. Интернет. Финансы
ПЕРЕЙТИ канал Твой 1-й>миллион в телеграмм
Веб-сайт совершенно бесплатно
Корпорация Microsoft открыла для себя новую сферу деятельности – разработчик ОС Windows, игровых приставок Xbox и других продуктов занялся созданием веб-сайтов. Для этого Microsoft запустила онлайн-конструктор сайтов по шаблонам в рамках своего проекта Digital Marketing Center, пишет Gizmodo.
Другими словами, теперь Microsoft – это конкурент сервисов Wix и Squarespace, а также менее известных конструкторов и даже веб-студий.
Главное конкурентное преимущество нового детища софтверного гиганта – это возможность пользоваться им на полностью бесплатной основе.
Сайты, созданные в конструкторе Microsoft
«Свыше 36% предприятий малого бизнеса не имеют веб-сайтов. Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
ТОП-6 курсов по веб-дизайну
Профессия Web-дизайнер от Contented

Обучение от топовой школы дизайна Contented, в процессе которого вы научитесь самостоятельно создавать полноценные сайты. И все это за 7 месяцев.
Чему научат:
- Работать с Figma,
- Запускать сайты с нуля (без помощи разработчиков),
- Адаптировать дизайн под мобильные устройства,
- Анимировать интерфейс,
- Собирать портфолио,
- И т. д.
Продолжительность: 7 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 5 000 рублей в месяц со скидкой
Подробнее о курсе
Веб-дизайн с нуля до PRO от Skillbox

Всего за 8 месяцев вы создадите 6 проектов в портфолио, изучите все основы, узнаете секреты и фишки, которые позволят стать крутым веб-дизайнером и начать зарабатывать сразу после завершения обучения.
Чему научат:
- Созданию интерфейсов,
- Созданию адаптивных макетов,
- Работе с типографикой,
- Созданию анимаций и иконок,
- Проектированию UX/UI,
- Работе с клиентами.
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 2876 рублей в месяц со скидкой/4109 без скидки
Подробнее о курсе
Профессия Веб-дизайнер от Skillbox

В рамках курса вы получите знания по веб и UX-дизайну, а также научитесь работать с анимацией и клиентами.
Чему научат:
- Работе со структурой и подачей контента
- Созданию эффективного дизайна
- Работе со спецификой цифровой среды
- Взаимодействию с разработчиками
- Общению с заказчиками
- Проектированию пользовательского опыта
Продолжительность: выбираете сами (состоит из 13 курсов!)
Тип обучения: онлайн
Сертификат: да
Стоимость: 4900 рублей со скидкой/8200 рублей без скидки
Подробнее о курсе
Профессия Веб-дизайнер от GeekBrains

Geekbrains совместно с Mail.ru Group запустили курс, где вы сможете пообщаться с экспертами рынка, освоить новую профессию веб-дизайнера и поработать с реальными заказами крупных компаний.
Чему научат:
- Работе с основными программами
- Основам веб-дизайна
- Основам продуктового дизайна
- Верстке на базовом уровне
- Трендам и целеполаганию
- Работа над реальным проектом
Продолжительность: 8 месяцев
Тип обучения: онлайн
Сертификат: нет
Стоимость: 10375 рублей в месяц
Подробнее о курсе
Веб-дизайнер PRO: дизайн и программирование — Нетология

Во время обучения вы научитесь кодить и дизайнить. После курса вы сможете сами выполнять весь цикл работ по созданию сайта.
Чему научат:
- Основам дизайна
- Гибким методологиям
- Проектированию интерфейсов
- Принципам вёрстки HTML/CSS
- Основам программирования
- Работе с формами
Продолжительность: 17 месяцев
Тип обучения: онлайн
Сертификат: да
Стоимость: 119 900 рублей
Подробнее о курсе
Веб-дизайн с нуля до middle — Нетология

В рамках курса вас научат созданию макетов интерфейсов высокого качества в соответствии с современными стандартами.
Также Нетология гарантирует, что вы получите знания и навыки middle-специалиста.
Чему научат:
- Разработке интерфейсов
- Принципам дизайна
- Созданию собственной графики
- Созданию портфолио
- Организации процессов
Продолжительность: 5 месяцев (26 июня — 9 ноября)
Тип обучения: онлайн
Сертификат: удостоверение о повышении квалификации
Стоимость: 49 900 рублей со скидкой/69 900 рублей без скидки
Подробнее о курсе
Какие навыки понадобятся, чтобы получить работу
От начинающего специалиста ждут понимания основ технологий, которые использует компания. Но прежде чем изучать что-то конкретное, стоит разобраться — куда вам хочется попасть и с чем там работают. Эта информация есть на сайтах с вакансиями. Требования к джунам в целом похожи, различаются только специализации. Мы составили список самых популярных требований к разработчикам — с этими навыками вы точно найдёте работу.
В списке могут встретиться незнакомые слова, но это не проблема: все они относятся к веб-разработке, и их точно можно получить на наших курсах или бесплатных интенсивах.
Backend-разработчик:
- Знать язык программирования, который используют в компании (чаще всего PHP, Python, Ruby, Java, Perl, C#, JavaScript).
- Базово разбираться во фреймворках под нужный язык (Django для Python, Symfony, Laravel, Yii2 для PHP, Node.js для JavaScript).
- Понимать, как устроены базы данных и что из них можно достать с помощью SQL.
- Работать в Linux и Docker/Kubernetes (если в компании используются контейнеры).
- Уметь работать с Git.
- Английский требуют не везде, но в вакансиях встречается часто.
Frontend-разработчик:
- Писать и читать HTML, CSS, JavaScript/TypeScript.
- Создавать интерфейсы в Angular, Vue, React (зависит от того, что используют в компании).
- Разбираться в препроцессорах CSS — Sass, Less, PostCSS.
- Хотя бы немного писать unit-тесты.
- Работать с сетками Bootstrap и Grid Layout.
- Понимать, как устроен протокол HTTP.
- Рисовать кликабельные прототипы в Figma.

Типичная вакансия junior frontend-разработчика: HTML/JavaScript/Git/Vue. Источник
Лучшие платформы для создания сайтов
Отвечая на вопрос, как можно сделать сайт, необходимо проанализировать основные платформы, которые используются для этого.
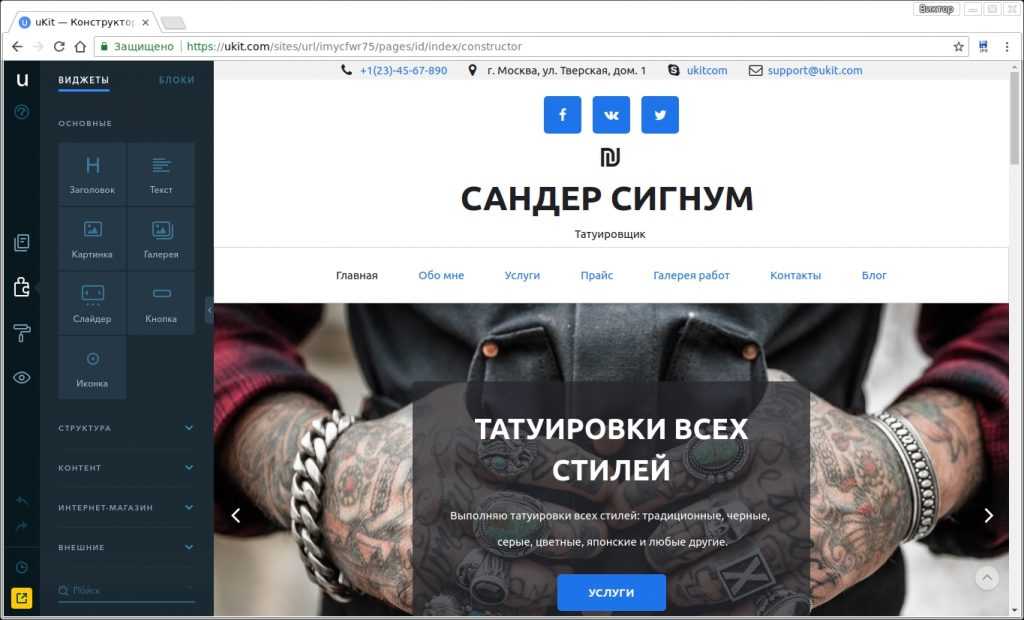
uKit
Это лучший конструктор, который применяется для самостоятельного создания сайтов. Прежде всего сервис предназначен для бизнесменов. Он дает возможность разрабатывать яркие сайты-визитки и зарабатывать с их помощью деньги.
Такие ресурсы применяются для раскрутки своей компании и продажи товаров. Админка имеет современный интерфейс. В ее структуре нет кодинга или сложных настроек.
Wix
Этот конструктор сайтов признан критиками как один из лучших. Потому он пользуется в мире большой популярностью. При этом ресурс имеет и важный недостаток — высокую стоимость.
Явно выраженным преимуществом системы считается наличие встроенных шаблонов. Они отличаются разнообразием и привлекательным дизайном. Бесспорным достоинством считается наличие режима предпросмотра.
Wix позволяет делать красивые сайты-визитки, магазины или лендинги. Система имеет много интересных виджетов. Также она предлагает различные варианты меню, всевозможные эффекты.

Wix считается удобным конструктором
uCoz
Этот конструктор считается наиболее мощным и универсальным. Он позволяет создавать ресурсы любой степени сложности. При этом система является абсолютно бесплатной. Она предоставляет хостинг, поддомен и движок на неограниченный срок.
Сервис сложно назвать простым. Однако он имеет логичную панель управления. Система дает возможность использовать самые разные инструменты, которые позволяют создать качественный блог, форум, портал или магазин.
Сервис uCoz могут использовать новички, профессионалы и веб-студии. Он предлагает много бесплатных шаблонов, отличается универсальным функционалом и большим количеством функций.
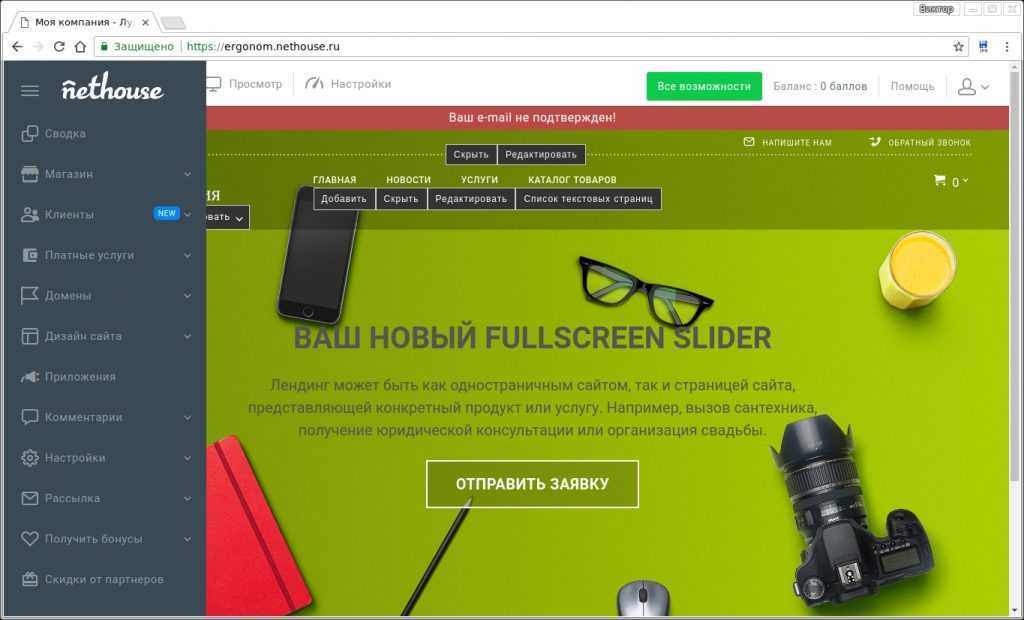
Nethouse

Ещё один достаточно простой для освоения конструктор с ориентацией на сайты-визитки малого бизнеса и продажи через интернет. Сервис не отличается большим набором и разнообразием шаблонов. Всего доступно 127 вариантов дизайна с минимальными настройками внешнего вида. Многие из них заточены именно под онлайн-витрины товаров и услуг.
Nethouse позволяет интегрировать сайт с «Яндекс.Кассой», программами «1С», а также сервисами «Большая птица», «Мой склад», СДЭК, DDelivery и другими. Подключив тариф «Бизнес», можно будет использовать разделение прав доступа, что позволит создать отдельные аккаунты для контент-менеджеров, маркетологов и бухгалтеров.
В случае возникновения сложностей с конструктором всегда можно воспользоваться набором бесплатных вебинаров, подробно рассказывающих обо всех ключевых этапах создания и продвижения. С их же помощью можно обучать и персонал. При регистрации предоставляется 10 дней полного доступа ко всем возможностям Nethouse. После вы автоматически будете переведены на бесплатный тариф с ограничениями.
Тарифы: бесплатный; платные — от 1 рубля в месяц.
uKit

Этот конструктор ориентирован на малый бизнес, то есть на небольшие фирмы, которые без лишних затрат и усилий хотят получить красивый и удобный сайт. Сервис предлагает несколько сотен шаблонов, сгруппированных по тематике и цветам. Все они предоставляются уже с готовыми текстами, описаниями услуг и другой информацией, которая может быть полезна вашим клиентам.
Тексты изображения шаблонов, конечно, можно отредактировать, но сделать уникальным сам дизайн вряд ли получится. Сервис предоставляет минимум опций настройки блоков и доступных виджетов. Кроме того, нельзя отдельно отредактировать мобильную версию сайта: она формируется автоматически. В режиме предпросмотра вы можете увидеть уже готовые макеты под планшеты и смартфоны.
Бесплатно пользоваться сервисом можно лишь в рамках пробного периода, после которого нужно подключить один из тарифов. Самый доступный из них уже включает в себя домена вида site.ru, неограниченное количество страниц и места на сервере, встроенную статистику, а также автоматические бекапы.
Тарифы: бесплатный (14 дней); платные — от 2,98 доллара в месяц.
Живой пример
Знакомьтесь, наш марафонец — Антон Козлов. Он не имел отношения к сфере информационных технологий, но всё же добился успеха.
Если начать с моей наемной работы, то раньше я работал на железной дороге холодильщиком. Всю свою жизнь, можно сказать. Ремонтировал холодильное оборудование пассажирских вагонов и ресторанов. Получал примерно 17000 рублей в месяц.
Начинал со смешного. Просто ввёл в поиске запрос “заработок в интернете” и получил выдачу из сетей активной рекламы. Кликал за копейки. Потом сам создал сайт на бесплатном хостинге, на обычном HTML. Потом перешел на WordPress и платный хостинг.
Вся прелесть в том, что рос я постепенно. И с каждой новой планкой, с каждым новым шагом, во мне укреплялось понимание возможностей сайтов. Открывались какие-то новые фишки.
В команде у меня работают люди только из онлайна. Контент-менеджеры, авторы и составители ТЗ для авторов — постоянные. Остальные работники случайные, найденные для разовых проектов на фрилансе.
Полный текст интервью Антона и видео можно посмотреть здесь.
А это Ольга Любимцева — бывшая радиоведущая:
Начну с недалекого прошлого. Я работала ведущей на радио. В 2008 году мы с мужем обустроили дома продакшн-студию, и я уволилась. Так что можно сказать, что я уже несколько лет в свободном плавании.
Для студии стали искать заказчиков в сети, поэтому прежде всего нужно было сделать сайт-портфолио. Но когда нам его сделали, оказалось, что сайт нужно, во-первых администрировать, а во-вторых, «продвигать». SEO, URL, ссылки, тайтлы, ключевые слова — все это было так непонятно и сложно, но интереса только добавилось. В поисках ответов на вопросы я попала на «сёрч», и началось…
На марафоне я создавала сайт с нуля, тематика — женская, ничего сложного для меня. Посещаемость росла очень быстро, уже через 4 месяца проект приняли в РСЯ, постепенно он начал приносить деньги. Параллельно я стала продавать свои старые сайты, чтобы выручить средства на новый. Всего за полгода вложила больше 70 000 рублей. С окончания марафона прошло 8 месяцев, проект окупился и вышел на доход в 30 000 рублей в месяц.
Сейчас я снова работаю в паре с мужем. Он взял на себя всю рутину: создание бекапов, установка софта и другие технические и организационные вопросы. Остальная команда — онлайн.
Коллектив пока небольшой: контент менеджер, два постоянных автора и еще 10 копирайтеров, к которым обращаемся в случае авралов. Дизайн и верстку заказываю у фрилансеров (кстати, дизайнер, с которым постоянно работаем, в этом году тоже участвовал в марафоне), группировку ключей отдаю на аутсорсинг. Мне остается только координировать работу, монетизировать трафик и анализировать результат.
Уровень дохода
Зарплата веб-разработчика, как и во многих других интернет-профессиях, зависит от уровня профессиональной подготовки, сложности проекта, объема и срочности работы, опыта и желания работать. Веб-разработчик уровня junior получает от 80 000 рублей. Чем выше статус, тем больше доход – у middle-специалиста от 120 тысяч рублей, а у продвинутого веб-разработчика с опытом от 3 лет он может быть более 200 тысяч рублей.
Нужно отметить, что специфика профессии в том, что на фрилансе разработчик получает больший доход, чем когда работает в штате компании. Он сам выбирает проект, который будет вести, и определяет свой гонорар. А также может вести несколько проектов одновременно.
Штатный сотрудник более ограничен в доходе – у него оклад и процент премии. Он может работать в веб-студии, IT-компании или в крупной корпорации. Если есть время, он может брать дополнительную работу, помимо основной. А при наличии организаторских способностей может в перспективе стать руководителем отдела и даже попробовать организовать свою фирму.
Востребованность профессии в России
Ежегодно в IT-сфере поднимаются вопросы, связанные с актуальностью и перспективами развития различных профессий. CMS Magazine и «Рейтинг Рунета» провели обширное исследование рынка веб-разработки в 2016 году и сделали выводы.

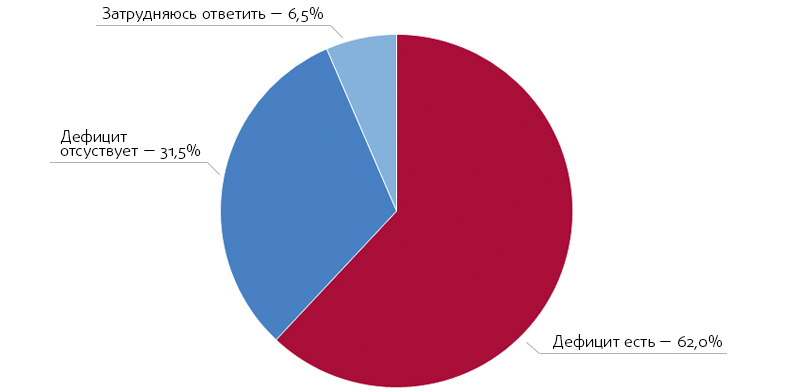
Есть ли дефицит сотрудников в сфере веб-разработки?
Проблема дефицита веб-разработчиков сейчас наблюдается в большинстве компаний и веб-студий — 62%. Чтобы постоянно выполнять весь объём заказов необходим человеческий ресурс. Его нехватка приводит к тому, что создаются барьеры для дальнейшего развития системы продаж в компаниях. На сегодняшний день только четверть всех веб-студий устраивает количество их штатных сотрудников.
Есть несколько причин такого дефицита:
- 15,9% работодателей считают, что уровень образования потенциальных сотрудников не соответствует требованиям рынка (самостоятельное обучение приводит к тому, что разработчики плохо разбираются в современных технологиях, пытаются трудоустроится без навыков командной разработки);
- 15% компаний считают, что на рынке очень мало квалифицированных веб-программистов (особенно в регионах), способных разрабатывать сложные проекты;
- 7,3% компаний замечают, что многие специалисты веб-разработки уходят в сферу фриланса;
- 6,3% веб-студий считают, что многие веб-разработчики не удовлетворены низким уровнем заработной платы;
- (32% компаний воздержались от ответа на этот вопрос, а 23% высказали менее популярные мнения на этот счёт).
Также необходимо понимать, что за профессиональные кадры ведётся постоянная борьба. В этой гонке крупные веб-студии имеют больше преимуществ и привлекают специалистов выгодными условиями труда, оставляя на рынке всё меньше и меньше квалифицированных веб-разработчиков.
Пошаговая инструкция по созданию сайта самостоятельно и особенности способов
Многих людей интересует, как можно создать сайт. На самом деле существует несколько вариантов. Чтобы разработать качественный ресурс, нужно выбрать наиболее подходящий и придерживаться пошаговой инструкции.
На CMS сайтах
Для самостоятельного создания портала на базе CMS необходимо арендовать хостинг — удаленный сервис, на котором будут находиться файлы. Обычно панели управления обеспечивают автоматическую установку широкого спектра бесплатных CMS.
К наиболее популярным вариантам относятся:
- WordPress;
- Joomla;
- Drupal.
Все они существенно отличаются
Потому важно выбрать для себя оптимальный вариант и использовать только его. Если нет потребности напрямую работать с кодом, CMS можно вообще не использовать
Чтобы создавать сайты в CMS, необходимо учитывать следующее:

Создать портал можно с помощью CMS
С помощью конструкторов сайтов
Создать сайт с помощью конструктора намного проще. По структуре панели управления похожи на аналогичные блоки в CMS. При этом совпадают инструменты для создания страниц, меню, общие настройки. В таком случае отсутствует потребность в отдельной аренде хостинга, настройке базы данных, поиске и установке плагинов.
К наиболее распространенным конструкторам, которые позволяют создать персональный сайт, относятся:
- uKit;
- Wix;
- uCoz.
Этот способ создания личного ресурса может освоить каждый человек. Однако применение конструктора сайтов не всегда дает хороший результат. Поскольку настраивать практически ничего не требуется, нужно детально продумать структуру будущего сайта и суметь ее реализовать выбранными средствами. Также потребуется наполнить сайт контентом соответствующего качества.
Разработка сайта с помощью конструктора отличается такими особенностями:
- Начало работы практически всегда одинаково. Оно включает регистрацию, выбор шаблона, заполнение информации о ресурсе. После этого нужно войти в панель управления.
- Хостинг всегда правильно настроен и защищен. При этом базы данных создаются автоматически.
- В составе конструктора всегда есть готовые шаблоны, которые отсортированы в зависимости от категорий.
- В любой системе есть ряд платных тарифов, которые отличаются разницей в возможностях.
- В трети случаев стоимость не является итоговой. Многие системы предлагают всевозможные акции и другие методы снижения цены.
- Многие шаблоны включают демо-контент. Он помогает правильно оформить сайт.
- Большинство систем позволяет построить сайт без написания кодов. При этом они могут поддерживать возможность правки модулей, шаблонов и т. д.
- В структуре всегда присутствует FAQ и техническая поддержка.
- Любой конструктор дает возможность подключать аналитику поисковиков и свой домен.
- Практически все конструкторы имеют пробный период. Они отличаются простотой тестирования. При этом достаточно регистрации.

Создавать ресурсы можно при помощи конструкторов
Функционал специалиста
Независимо от того, какое направление выбирает программист в области веб-разработки, его рабочий процесс в динамике состоит из следующих функций:
- знакомство с заказом от подрядчика и постановка цели;
- обсуждение проекта с другими специалистами (дизайнер, маркетолог);
- непосредственно разработка приложения (серверная и внешняя);
- тестирование приложения;
- доработка, если при проверке были выявлены недочеты и ошибки;
- составление технической документации;
- запуск проекта и его презентация;
- техническое сопровождение и постоянное обновление приложения.
В работе веб-разработчика все процессы важны. Но именно начальный подготовительный этап является залогом успеха всего проекта. Разработчик собирает и анализирует информацию, связанную с тематикой проекта, определяет потенциальных пользователей сайта, обсуждает с заказчиком его пожелания. Вся информация аккумулируется и превращается в техническое задание для разработки будущего веб-проекта.
А затем уже начинается непосредственно создание веб-ресурса, тестирование и сдача готового проекта заказчику. По договоренности с заказчиком разработчик может продолжать осуществлять программную поддержку уже запущенного приложения, делать доработки в соответствии с новыми требованиями, решать технические проблемы.
Сделать сайт самостоятельно и бесплатно. Реально ли это?..
Вы решили сделать сайт, но ничего в этом не смыслите. Первый вопрос, который может возникнуть: «А могу ли я вообще сделать сайт самостоятельно и сколько мне это всё будет стоит?». Я вас обрадую — да, действительно сайт можно создать вообще без денег, разве что, заплатив за домен (имя сайта) на хостинге предоставляющем бесплатное обслуживание, к примеру 1С-UM, free.beget.ru, HostiMan.ru. Да, он будет иметь кое-какие ограничения. Например, места для загрузки файлов будет мало, нельзя будет использовать какие-то функции. Но не стоит думать, что это плохо. Ведь вы только начинаете изучать информацию по созданию сайта в интернете, поэтому профессиональные инструменты на первом этапе могут и не потребоваться. А в дальнейшем вы сможете перенести свой сайт на расширенную платную платформу хостинга.
Безусловно для полноценной деятельности сайта, лучше использовать платные платформы. Это в дальнейшем даст вам больше возможностей по настройкам и использованию инструментов сайта. Но для тренировки подойдут и бесплатные сервисы. Если же вы через некоторое время поймете, что сайтостроение — это не ваше, то вы ничего и не потеряете. Можете тогда попробовать свои силы на создании блога в любой из соцсетей, к примеру Инстаграмм… Но давайте вернемся к сайтостроению. Сначала разберитесь, что именно хотите получить, а уже потом отдавайте деньги. Правда до того, как создавать сайт или блог на той или иной основе определитесь с его тематикой.
История веб-разработки: от 1990 до 2020
В 1990 году Тим Бернерс-Ли создал первый сайт и браузер в CERN — Европейском центре ядерных исследований. Выглядел он так себе, но это была настоящая революция.

Первый сайт info.cern.ch в первом браузере WorldWideWeb
Профессиональная веб-разработка началась во второй половине девяностых после выхода первого «нормального» браузера — Mosaic, технологии CSS (каскадные таблицы стилей), языка JavaScript и Flash. Примерно в это же время появился PHP — специальный язык программирования для бэкенда, который до этого писали на чём придётся: на C, C++ или Perl. Веб быстро набирал популярность, стало выгодно делать красивые и удобные сайты — и в разработке появились хорошие деньги.
Потом были браузерные войны: каждый добавлял какие-то свои возможности, а фронтенд-разработчики сходили от них с ума. Только сейчас создатели браузеров приняли более или менее единые стандарты. В бэкенде тоже многое изменилось: PHP теснят конкуренты — например, Python, Java и JavaScript с Node.js, изначально сделанной для фронтенда.
Сколько зарабатывает web-дизайнер?
По данным портала Trud средняя зарплата веб-дизайнера в России составляет $520 в месяц, что в переводе на рубли составляет 39300 руб. Самые высокие ставки в Москве в среднем около $1000 веб-дизайнер и $1500 UX-дизайнер.
По данным онлайн-университета Skillbox начинающий дизайнер в России может спокойно зарабатывать порядка 20000-40000 руб. но для этого так же следует иметь за плечами несколько проектов, а иногда и опыт в команде. Дизайнер с опытом работы за плечами и хорошим портфолио зарабатывает уже от 60000 руб. Ведущий специалист или арт-директор зарабатывают уже от 150000 руб. но не стоит забывать, что это все стоит не малых усилий. Главное помнить, что чем сложнее работа, тем больше денег вы получаете и тем интереснее сама работа. Отдельно хочется сказать о UX-дизайнере, стоит лишь мельком пробежаться по вакансиям, и вы сразу понимаете, насколько выгодно работать специалистом в этой сфере, UX-дизайнер зарабатывает от 90000-250000 руб. спокойно.
hh.ru
Какие навыки важны для веб‑дизайнера
 Local_doctor / Alones, / Marina Akinina / Garfieldbigberm / Shutterstock
Local_doctor / Alones, / Marina Akinina / Garfieldbigberm / Shutterstock
Любой современный и компетентный веб‑дизайнер стремится проектировать сайты и другие сервисы, учитывая не только бриф, но и удобство для разных пользователей
Есть два важных понятия, которые необходимо принимать во внимание:
- UI (user interface — «интерфейс пользователя») — как выглядит сайт, как он оформлен, как расположены элементы, какого они цвета и размера;
- UX (user experience — «опыт пользователя») — как пользователь воспринимает интерфейс ресурса, удобно ли ему здесь, может ли он решить свои задачи простым и логичным способом.
Если вы изначально научитесь смотреть на сайт глазами пользователя, то вам будет очень легко создавать комфортные и эффективные решения. Поэтому в курсе «Профессия Веб‑дизайнер» от Skillbox особенности UI/UX рассматриваются практически в каждой теме.
Разбираться в UI/UX необходимо, но недостаточно
Веб‑дизайнеру важно владеть инструментами:
- графического дизайна — чтобы правильно выбирать форму, цвет и размер элементов;
- вёрстки — чтобы понимать, как превратить макет на бумаге или в программе для прототипов в работающий сайт;
- анимации — чтобы передать динамику при взаимодействии пользователя с сайтом, а также при создании баннеров и других элементов.
Есть и другие, более универсальные области, знания в которых в работе веб‑дизайнера особенно важны:
психология — чтобы определить, чего на самом деле хочет пользователь и в каком формате, что для него важно;
аналитика — чтобы чётко понимать, зачем вообще создаётся сайт, какие задачи он будет решать;
интернет‑маркетинг — чтобы подать «товар лицом», нужно знать, как работают продажи в интернете и как воспринимается реклама;
ведение переговоров — чтобы эффективно общаться с заказчиком и программистами;
эстетика — без развитого художественного вкуса работа веб‑дизайнера немыслима, но, к счастью, его можно развивать. Курс «Профессия Веб‑дизайнер» от Skillbox — хорошая возможность прокачать все эти навыки
Вы погрузитесь в реальную рабочую среду с заказчиками, пользователями и разработчиками, поймёте, как устроена деятельность дизайн‑студий, как создаются успешные сайты с миллионными аудиториями. Это обеспечит вам быстрый старт в профессии
Курс «Профессия Веб‑дизайнер» от Skillbox — хорошая возможность прокачать все эти навыки. Вы погрузитесь в реальную рабочую среду с заказчиками, пользователями и разработчиками, поймёте, как устроена деятельность дизайн‑студий, как создаются успешные сайты с миллионными аудиториями. Это обеспечит вам быстрый старт в профессии.
1C-UMI
1C-UMI представляет собой сервис готовых сайтов. Другими словами, это не конструктор сайтов, где тебе придется тратить своё время, сайты уже созданы, а тебе предстоит лишь выбрать шаблон и заполнить его контентом. То есть благодаря 1C-UMI ты можешь создать сайт всего за 1 минуту и уже начать им пользоваться на 2-ой минуте. С блоками также возиться не нужно – все они размещены наилучшим для восприятия образом.
Сам сервис предоставляет не только сайт, но и всё, что нужно для продвижения и продаж в сети: собственный домен, почтовый ящик, seo, контекстная реклама, CRM, веб-аналитика, выгрузка в Яндекс.Маркет, обмен данными системами учета (1С, МойСКЛАД).
Что это вообще значит для новоявленного владельца собственного интернет-ресурса? В первую очередь то, что тебе не придется тратить время и нервы, что некогда являлось обязательным условием, если ты хотел заняться продвижением. В сервисе UMI всё включено. Да и выбор шаблонов велик и прекрасен: 550 видов на разную тематику и разный вкус. Управление сайтом удобное и интуитивное, редактировать содержимое и структуру можно прямо на страницах, без всяких дополнительных окон и административных панелей. Если есть желание, то достаточно 1 клика, чтобы вывести сайт на свой хостинг для дальнейшего развития. Если не уверен в выборе, то можешь в течение двух недель опробовать полный функционал совершенно бесплатно. Когда тестовый срок закончится, то сайт перейдет на бесплатный тариф, а там уже сам решишь, продлевать или нет.
Особенности профессии веб-программиста
Работа web-программиста сосредоточена в интернете. Он должен создавать корректно работающие страницы сайтов, интерфейсы, работает с базами данных. Наиболее распространенные языки веб-программирования: Java, PHP, Perl и т.д.
Учитывая постоянное развитие интернет технологий, список требований к программисту постоянно обновляется. Поэтому хороший специалист в этой области должен постоянно держать руку на пульсе и своевременно обучаться новым инструментам программирования.
В задачи веб-программиста входит:
-
тщательное изучение запроса от работодателя;
-
выработка технического задания;
-
написание необходимых для выполнения задания программ;
-
техническое обслуживание созданных интернет-страниц.